こんにちは、こがたです。
ぼくは商品・サービスをURLベースで紹介できるサービス「Goorec」を開発・運営しています。

普段使っている商品や自分のコンテンツを紹介できるので是非ご活用してみてください!
JavaScriptを使えばWEBページに動きをつけることができます。
できること/できないことは↓↓↓をご覧ください。
(ニコ動のようなコメントが流れるコードも紹介しています)
この記事ではJavaScriptを書くための基本的な構文2つ目、「繰り返し」「条件分岐」を説明していきます。
- これからJavaScriptを勉強する
- JavaScriptってどんなものか知りたい
- WEBページに動きをつけたい
- ブログ運営している
- プログラミングを勉強してみたい
基本構文1つ目である「変数」「関数」については↓↓↓をご覧ください。
(動かし方についても解説しています)

プログラミング未経験でわかるように解説しているので安心してください!
まずJavaScriptでの演算(計算のようなもの)を説明します。
基礎の基礎になるので必ず抑えておきましょう。
次に繰り返して処理する方法を解説していきます。
プログラムはいかにコードを短くして処理させれるかが重要です。
繰り返し処理は必ず使うので、仕組みを理解しましょう!
また条件によって動きを変える条件分岐について説明していきます。
条件分岐を理解できたら、状況に合わせて違う動きをするプログラムが作ることができます。
最後にフロントエンド(HTML,CSS,JavaScript)において自分で調べながら全部できるようになるための学習方法を紹介します。
是非、最後まで読んでみてください!
事前知識
プログラミング言語だけ学んでも、正直役に立たないことが多いです。。。
それは全体像が見えていないため、システム全体のどこを学習しているのかわからないからです!

ぼくも最初学習していたころ、何がどう関係してくるのかわからず学習していました。。。
全体像が見えてから学習し始めたら、すぐに要領を掴むことができました!
WEB,アプリなど各種システムの全体は↓↓↓をご覧ください。

それではJavaScriptの学習を進めていきましょ〜!
この記事のサンプルコードはJavaScriptのみ記載しています。
実行方法やコンソール出力の確認方法がわからない方は↓↓↓をご覧ください。
演算処理
演算処理というと難しく聞こえるかもしれませんが、簡単にいうと計算処理です!
console.log(1 + 2);
/* 「3」が表示される */
console.log(5 - 2);
/* 「3」が表示される */
console.log(2 * 3);
/* 「6」が表示される */
console.log(6 / 2);
/* 「3」が表示される */
console.log(11 % 4);
/* 「3」が表示される */- 足し算 : +
- 引き算 : –
- 掛け算 : *
- 割り算 : /
- 余り : %
「%」を利用した余りでは割り算をした後の余りを計算します。

なーんだ、めっちゃ簡単じゃん!

ここから少しずつムズカしくなっていくけど、焦らずついてきてくださいね。
次にインクリメントを説明していきます。
インクリメントとは「1」加える演算処理で「++」を利用します。
var answer = 1;
console.log(answer);
/* 「1」が表示される */
console.log(++answer);
/*
「2」が表示される
1足した後に処理して変数に代入している
*/
console.log(answer);
/* 「2」が表示される */
console.log(answer++);
/*
「2」が表示される
処理してから1足した後に変数に代入している
*/
console.log(answer);
/* 「3」が表示される */
インクリメントは実行する場所で動きがことなるので注意してください!
コードを見たら動きの違いがわかります。
- 処理の前でのインクリメント:処理前に計算する
- 処理の後でのインクリメント:処理後に計算する
上記の例では6行目に「処理前に計算」しているため、ログ表示で「2」が表示されています。
一方、15行目は「処理後に計算」するので、ログでは「2」が表示されますが、その後計算されてanswer変数は「3」となります。

「1」足すのは同じだけど、どのタイミングで足されるのかが違うってことだね!
他にも「1」引くデクリメントがあります。
これは「—」(マイナス記号2つ)を利用すれば計算でき、考え方はインクリメントと全く同じです。

デクリメントも簡単に実行できるので手元で試してください。
うまく行かない場合はお問い合わせフォームよりご連絡ください。
他にも文字列を結合することができます!
変数などのデータには「型」というものがあります。
- 文字列
- 数値
- 少数
- 論理 : ○か×かのようなもの
- リスト : 複数のデータをまとめたもの
- オブジェクト : データをまとめたもの
数値は上記の演算で説明しました。
ここからは文字列での演算を説明していきます。
var answer = '答えは';
console.log(answer + '秘密です');
/* 「答えは秘密です」が表示されます */文字列はシングルクオテーション(‘)、もしくはダブルクオテーション(“)で囲むことで利用することができます!
その文字列を+演算子で結合することができます。

それでは問題です!
以下のコードを実行すると何が表示されるでしょうか?
var answer = '3';
answer = answer + 1;
console.log(answer);重要なのは1行目の変数宣言です。
「3」がシングルクオテーション(‘)で囲まれているため、文字列として扱われます。
つまり表示される答えは「31」となります。

文字列と数値を結合した場合は自動的に文字列として扱われます。
演算はどのプログラムでも必ず利用することになるので、何ができるのか理解しておきましょう!
繰り返し処理
プログラムを書くメリットの1つとして、同じことをする場合に1回書けば何度でも実行できることがあります!
ここで利用するのが繰り返し処理になります。

どんなプログラムでも繰り返しを利用しないものはないでしょう!
例えば、商品一覧ページなどでは商品ごとにループ処理を実装します。
for
まず簡単な書き方から見ていきましょう!
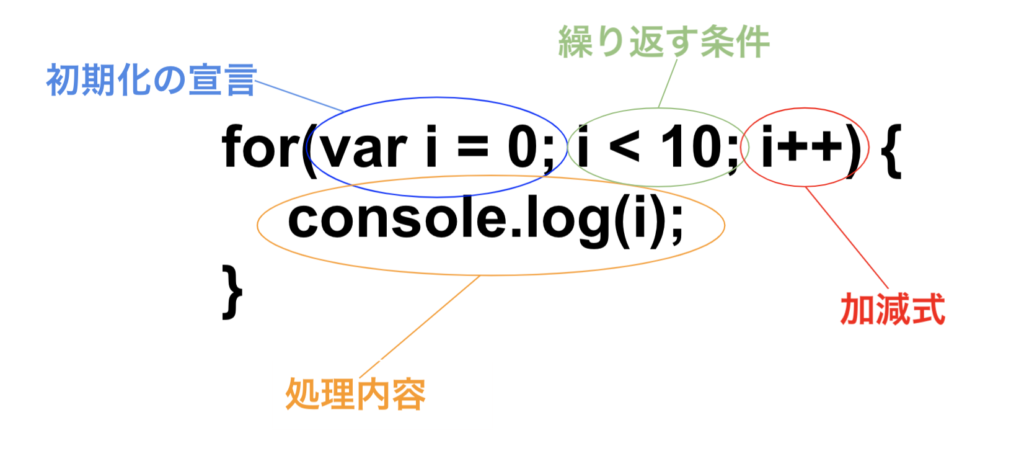
for(var i = 0; i < 10; i++) {
console.log(i);
}これは「0」から「9」までを表示するプログラムです。
構文は↓↓↓になります!
for(繰り返す内容/条件) {
繰り返し行う処理
}具体的な書き方は↓↓↓となります。

青色の箇所で繰り返す際に利用する変数を宣言します。
緑色の箇所は繰り返す条件になります。
ここでは「宣言された変数iが10未満の場合は繰り返される」という意味になります。
赤色の箇所は、オレンジ色の処理内容の実行が終わったときに実行されるものになります。
つまり、このサンプルをまとめると以下のようになります。
- (緑)変数iを宣言して0を入れる
- (青)条件式を確認するとiは10未満
- (オレンジ)コンソールログに変数iを表示 → 0が表示
- (赤)変数iに1足す
- (青)条件式を確認するとiは10未満
- (オレンジ)コンソールログに変数iを表示 → 1が表示 ・・・
- (赤)変数iに1足す
- (青)条件式を確認するとiは10未満
- (オレンジ)コンソールログに変数iを表示 → 9が表示
- (赤)変数iに1足す
- (青)条件式を確認するとiは10なので処理終了
文章にするとすごくながりますが、プログラムではたったこれだけで実行することができるのです!

逆に9からカウントダウンするサンプルも載せておきます。
for(var i = 9; i >= 0; i--) {
console.log(i);
}条件式に「=」がついてるのに疑問を感じた方もいると思います。
- 「=」が含まれると、その値も含む(例:以上、以下)
- 「=」が含まれない場合、その値は含まない(例:より上、未満)
while
for文よりも、簡潔に書くことができるwhile文について解説します。
まず実際のコードを見てみてましょう。
これも「0」から「9」までを表示するプログラムです。
var num = 0;
while(num < 10) {
console.log(num);
num++;
}特徴はwhileには条件式しか記載しない点です。
while(条件式) {
処理内容
}for文と書き方は違いますが、考え方は全く同じです!

条件式に永遠に合致しない内容を書いてしまうとずっと動き続けるプログラムになるので注意してください。
(無限ループするプログラムでもページを再読み込みしたら止まるので安心してください)
また「処理内容」の箇所に記載することで、繰り返しをスキップ/強制終了できるものがあります。
- スキップ : continue;
- 強制終了 : break;
※下記の条件分岐の項目でサンプルコードを使って説明します。
条件分岐
これまでのプログラムは全て実行されてきました。
しかし、特定の条件でしか実行したくない状況もあります。
そこで利用するのが「if文」です。

ログインした後だけユーザ名を表示する、といったものです!
それでは偶数と奇数の場合だけ実行するプログラムを動かしてみましょう。
var num = 5;
if(num % 3 == 0) {
console.log('numは3で割ると余り0です');
} else if(num % 3 == 1) {
console.log('numは3で割ると余り1です');
} else {
console.log('numは3で割ると余り2です');
}構文は↓↓↓になります。
if(条件式A) {
条件Aに合致した場合に実行
} else if(条件B) {
条件Aに合致せず、条件Bに合致した場合に実行
} else {
どの条件にも合致しない場合に実行
}少し演算の復習もしていきましょう。
「num % 3 == 0」は「numを3で割った余りが0」であるとう条件になります。
ここで論理値について解説します。
論理値とは「true」すなわち「1」と「false」すなわち「0」の2つの値になります。
- true : 1
- false : 0

○か×かみたいなものだね!
for文やif文で利用する条件式には論理値を入れるようにコードを書いていきます。
「num % 3 == 0」の場合だと「==」で値が同じ場合「true」を、値が違う場合「false」となります。
同じ値か確認する場合は「==」を利用しますが、値が違うことを確認したい場合は「!=」を利用してください。

それではif文の説明に戻りますね。
if(条件式A) {
条件Aに合致した場合に実行
} else if(条件B) {
条件Aに合致せず、条件Bに合致した場合に実行
} else {
どの条件にも合致しない場合に実行
}if文は「else if」を追加していくことで、いくつにでも条件を分岐することができます。
逆に特定条件のみで実行することも可能です。
if(条件式A) {
条件Aに合致した場合に実行
}それでは繰り返し処理と条件分岐の処理を同時に使っていきましょう。
for(var i = 0; i < 10; i++) {
if(i % 3 == 0) {
console.log(i + 'は3の倍数です');
} else {
continue;
}
console.log('つぎにいきましょう');
}コンソールにどのように表示されるのか考えてみてください!
(答えは↓↓↓をクリック)
ここで重要なのは5行目の「continue;」です。
7行目の「つぎにいきましょう」出力はif文の外にあるので、3の倍数でなくても実行されるはずです。
しかし、「continue;」を使うことでそれ以降のfor文内の処理をスキップして次のループに進みます。
基本構文の説明は以上になります。
これからは基本を抑えた上で、どのように学習していけば効率良く、かつ確実に習得できるのか紹介していきます!
自分で考えて実装できるようになるための学習方法
必ずやってほしいことは「自分でカスタマイズしながらコーディングしていく」ことです!
書籍、WEBページで読んだら分かったような気持ちになります。
しかし、実際にコーディングして動かしてみるとエラーが?!なんてことはよくあります。
- そのまま模写する
- 気になる箇所を変えてみる
- 少し機能を追加してみる

自分で手を動かして作ることで、気になる箇所がでてきて、必ず「こうしたらどうなるだろう?」という疑問が浮かびます!
1つずつ実装してみて体験することが遠回りのようで一番の近道です!

まず何を参考に学習していけばいいかわからないよぉ
参考にするものがわからない場合は、学習内容の全体像が見えていない場合が多いです。
JavaScriptの場合は、HTML・CSSも合わせて知っておく必要があります。
そこでフロントエンド(HTML/CSS/JavaScript)の効率的な学習方法を紹介します!
フロントエンドの学習方法
状況別のフロントエンド(HTML,CSS,Javascript)を学習方法を紹介します。
- 多少お金をかけても早く確実に学びたい
- 少しだけお金をかけて独学で学ぶ
- 完全無料で独学で学ぶ
多少お金をかけても早く確実に学びた
早く確実に学ぶには、やはりプログラミングスクールが良いです。
オススメは「TechAcademy![]() 」です。
」です。
- 自分で学習期間を選択できる
- 質問できるので困ったら聞ける(これは助かる!)
- 学習プランが多い
- マンツーマンメンタリングがあるので、挫折しない
- 何回でもレビューしてくれる
プログラミング学習の最大の壁は「わからなくて挫折する」ことです。
「TechAcademy」はメンターがついたりなど、手厚いサポートがあるのでスキルを習得するまで続けられます。
ただし、約15万〜31万と結構な料金がかかります。。。
(学習期間のプランよって金額が異なります)
学習期間は「4週間」「8週間」「12週間」「16週間」と4プランから選ぶことができます。
少しだけお金をかけて独学で学ぶ
あんまりお金はかけたくないけど、しっかり学んでいきたい場合は「Udemy」がオススメです!
10万以上もの講座があり、自分のレベルにあった講座で学ぶことができます。
どの講座も3万円以下で受講でき、セール中であれば、1,000円代で受講できます!
買い切り型なので、何度でも受講できるので書籍に比べて習得しやすく、便利です。

ぼくもこれまで10講座以上利用してきました!
スマホアプリもあり、講座をダウンロードしておけば、いつでもどこでも、通信量なしで受講できます。
※ただし、独学になるので、モチベの持続が必要になります。
完全無料で独学で学ぶ
完全無料でフロントエンドを学習する場合「サイト模写&カスタマイズ」が一番勉強になります。
気になったサイトのフロントサイドを真似てみる方法です。
Google Chromeの場合、ページで右クリック、「ページのソースを表示」でHTMLを表示することができます。

かなり勉強になる方法ですが、ある程度知識がないとムズカしい方法です。
自分のレベルに合わせて学習方法を選択してみてください。
最後に
演算・繰り返し・条件分岐ができたら、あとは自分のやりことに合わせて利用していくだけです。
単語だけ聞くとすごく難しそうに聞こえるかもしれませんが、実際に動かしてみるとすんなり理解できます!
読んで理解できたとしても、実際に動かしてみるとエラーが発生することはよくあります。
必ず手元で動かしてみるようにしてください!
(少しデータを変えてみたりして動かすとさらに理解を深めることができます)
楽しみながら学んでいきましょう。
最後まで読んでくださり、ありがとうございました!!!







コメント