こんにちは、こがたです。
ぼくは商品・サービスをURLベースで紹介できるサービス「Goorec」を開発・運営しています。
ブログ運営者・WEBアプリ開発者はまとまったデザインやパーツ作りに苦戦したことがある人は多いでしょう。
この記事では初心者でも簡単に、かつ無料で利用できるデザインのフレームワーク「Bootstrap」について説明します。
- WEBアプリを開発したい
- ブログをカスタマイズしたい
- WEBデザインを勉強したい
- 初心者だけど、綺麗なWEBページを作りたい
はじめにBootstrapがどのようなものなのか説明します。
メリット・デメリットがあるので自分に合っているのか確認してください。
次にBootstrapを利用するまでの手順を解説します。
すぐに使うことができるので、実際に手元で試してみてください。
また、実際にBootstapを使ったサンプルをコードをみながら説明します。
どのように使うのかイメージできるようになります。
最後にフロントサイド(HTML/CSS/JavaScript)全体の学習方法を紹介します。

「プログラミングとかわからない」という方でも利用できるように説明していきます!
WEBサイトの仕組みについては↓↓↓をご覧ください!
サイト開発はもちろん、ブログ運営にも役立つ内容になっています。
この記事ではBootstrap5について解説していきます。
Bootstrapとは?
「Bootstrap」はデザインのフレームワークのようなものです。
簡単に言うと、綺麗なWEBページを作成するために、用意されたWEBパーツの集まりのようなものです!

まだ具体的なイメージができないと思うので、後ほど具体的な書き方を確認しながら理解を深めていきましょう!
まずBootstrapを利用するメリット/デメリットを解説します。
- 統一感のあるWEBページが作れる
- レスポンシブ対応
- 初心者でも簡単
- 中級者でも応用できる汎用性
- カスタマイズしないとオリジナリティが出ない
- 用意されていないコンテンツを作成するのが大変
Bootstrapには数多くのパーツが用意されています。
それらは全て統一感があり、利用することで統一されたデザインのWEBサイトを作ることができます!

自分でHTML/CSSを書いて作ると見た目がバラバラなページになりやすいんですよね。。。
「レスポンシブ対応」はPCとスマホで表示した際に、それぞれに合わせてデザインが変わる構成のことです。。
(詳しくは、画面のサイズによって自動的に表示が切り替わります)
【パソコン・タブレット】

【スマホ】

またHTMLにBootstrapで用意されているclass属性を指定するだけなので、初心者でも簡単に活用できます。
中級者になると、自分でCSSを書いて、パーツをカスタマイズすることもできるでしょう!
ただし、Bootstrapはいいことだけではありません。。。
使いやすく、整ったパーツを表示させれるため、利用者も多くオリジナリティがでにくいことがあります。

カスタマイズして利用すれば、オリジナリティも出せるから慣れながら応用させていきましょう!
ここからは実際に使用されている例をお見せしますね。
使用例
実際にBootstrapを活用したらどのようなページが作れるのか見ていきましょう。
サンプルページはこちらになります。
ここでは複数の同じページをPC/スマホそれぞれで表示したらどのようになるのか確認していきます。
サンプル1
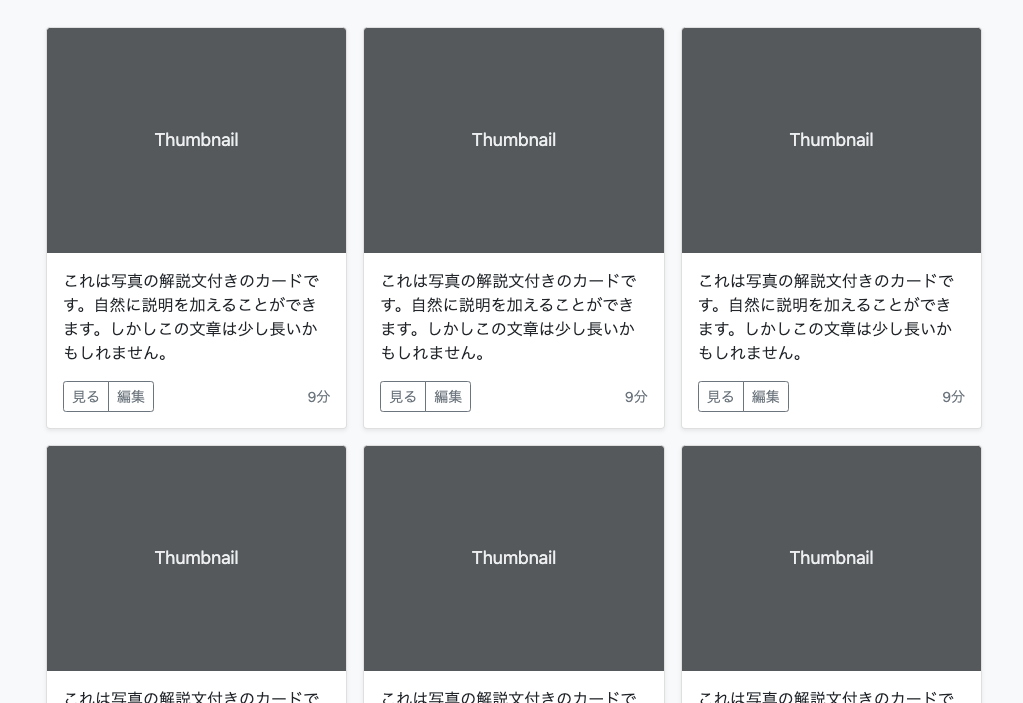
【PC】

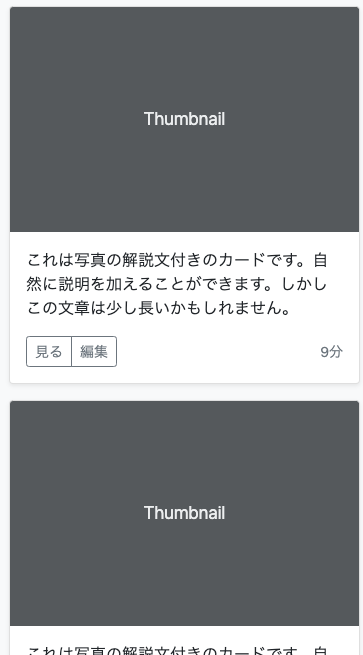
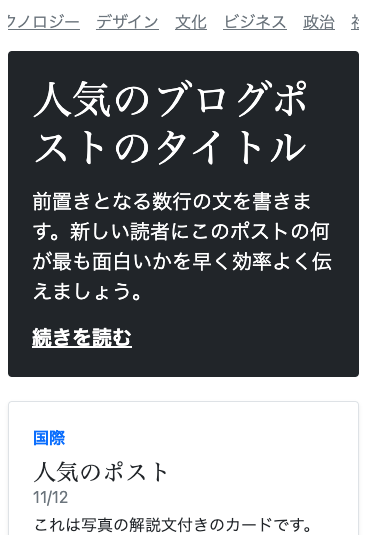
【スマホ】

サンプル2
【PC】

【スマホ】

Bootstrapの反映方法
ここからはBootstrapを使うための準備になります。
結論から言うと、3行コピペするだけでOKです!
Bootstrapを利用するテンプレート(完成版)はこちらになります。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<title>Bootstrap使用テンプレート</title>
</head>
<body>
</body>
</html>HTMLの構造については↓↓↓をご覧ください。
6行目の↓↓↓でレスポンシブ対応が可能になります。
<head>タグ内に記載するようにしましょう。
<meta name="viewport" content="width=device-width, initial-scale=1">9行目の↓↓↓でBootstrapで用意されているパーツ(CSS)を読み込みます。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">CSSについてはこちらをご覧ください。
最後に12行目の↓↓↓でBootstrapのパーツが動くようにするJavaScriptを読み込みます。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
この3行を記載するだけで、簡単にBootstrapが使えるようになります!
+α:トグルやナビバーを使用したい場合
以下のパーツを使いたい場合は追加で2行読み込む必要があります。
- アラート
- トグルボタン/ラジオボタン/チェックボックス
- カルーセル
- ドロップダウン
- モーダル
- ナビバー
詳細は公式サイトをご確認ください。
これらで使いたいものがある場合は以下の2行を追加で記載してください。
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>WordPressでの利用方法

WordPressを利用してブログを運営している人が多いです。
これからWordPressでBootstrapを利用する方法を説明します。
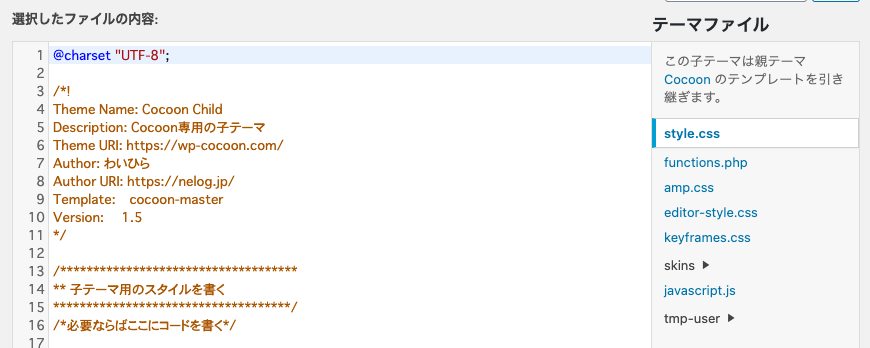
WordPress管理画面の「外観 -> テーマエディター」をクリックしてください。
するとこのような画面が表示されます。

画面右側のテーマファイルにある「header.php」をクリックしてください。
「header.php」がない場合は画面右上の「編集するテーマを選択」より利用しているテーマに変更して確認してください。
※Cocoonを使用している場合は「Cocoon Child」ではなく「Cocoon」テーマで変更する必要があります。
「header.php」が表示できたら、<head>タグ内に上記の3行(もしくは5行)を記載して保存すれば完了です!

めっちゃ簡単!!!
Bootstrapを使ってみる
ここからは実際にBootstrapで用意されているパーツを利用していきます。
どんなものがあり、どういうことができるのかイメージをつけてください。
最終的には「Bootstrap 〇〇」で検索して自分の求めているパーツを探せるようになるとよいでしょう。
- テキスト
- ボタン/リンク
- 横並び
- モーダル
Boostrapはclass属性を指定することで適用することができます!
class属性については↓↓↓をご覧ください。
テキスト
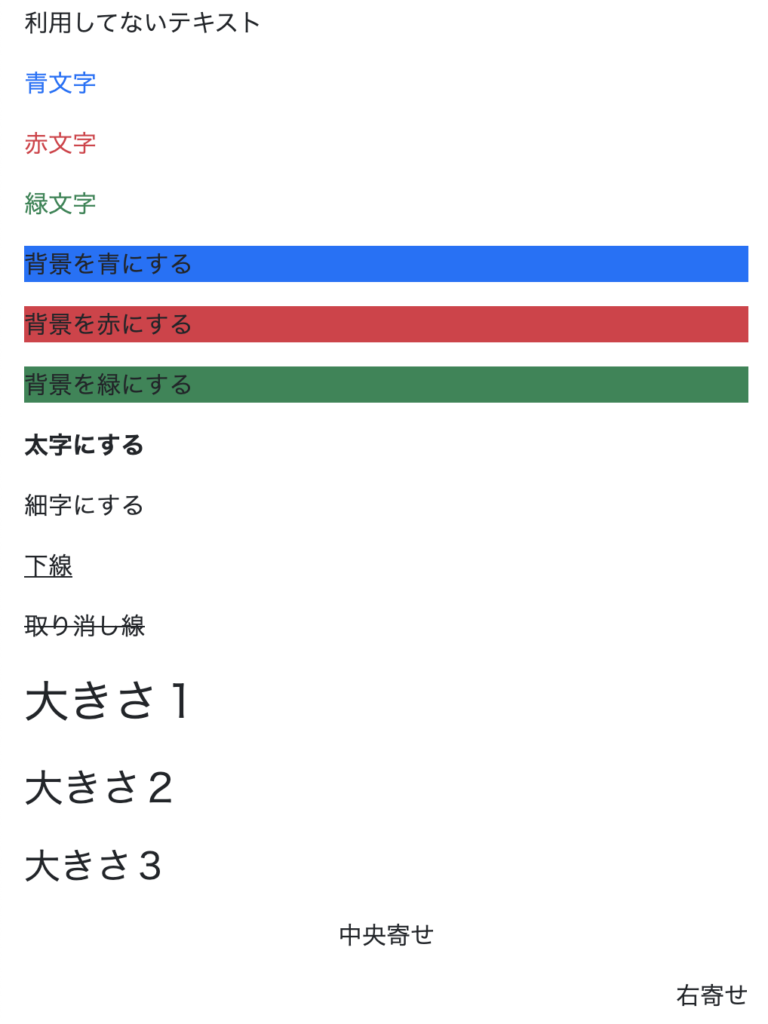
ここでは文字の表示を変更していきます。
<p>利用してないテキスト</p>
<!-- 文字色 -->
<p class="text-primary">青文字</p>
<p class="text-danger">赤文字</p>
<p class="text-success">緑文字</p>
<!-- 背景色 -->
<p class="bg-primary">背景を青にする</p>
<p class="bg-danger">背景を赤にする</p>
<p class="bg-success">背景を緑にする</p>
<!-- 太字・細字 -->
<p class="fw-bold">太字にする</p>
<p class="fw-light">細字にする</p>
<!-- 太字・細字 -->
<p class="text-decoration-underline">下線</p>
<p class="text-decoration-line-through">取り消し線</p>
<!-- 文字サイズ -->
<p class="fs-1">大きさ1</p>
<p class="fs-2">大きさ2</p>
<p class="fs-3">大きさ3</p>
<!-- 太字・細字 -->
<p class="text-center">中央寄せ</p>
<p class="text-end">右寄せ</p>表示するとこのようになります。


このようにBoostrapを使えば自分でCSSを書かなくてもデザインを変更することができます!
めっちゃ便利!!!
テキストの表示詳細についてはこちらをご確認ください。
ボタン/リンク
ここではボタンリンクの作り方を紹介します。
<div class="mb-2">
<a href="#">普通のリンク</a>
</div>
<div class="mb-2">
<!-- ボタンリンク1 -->
<a href="#" class="btn btn-primary">青ボタン</a>
<a href="#" class="btn btn-secondary">灰色ボタン</a>
<a href="#" class="btn btn-success">緑ボタン</a>
<a href="#" class="btn btn-danger">赤ボタン</a>
<a href="#" class="btn btn-warning">オレンジボタン</a>
<a href="#" class="btn btn-info">水色ボタン</a>
<a href="#" class="btn btn-light">薄灰色ボタン</a>
<a href="#" class="btn btn-dark">黒ボタン</a>
</div>
<div class="mb-2">
<!-- ボタンリンク2 -->
<a href="#" class="btn btn-outline-primary">青ボタン2</a>
<a href="#" class="btn btn-outline-secondary">灰色ボタン2</a>
<a href="#" class="btn btn-outline-success">緑ボタン2</a>
<a href="#" class="btn btn-outline-danger">赤ボタン2</a>
<a href="#" class="btn btn-outline-warning">オレンジボタン2</a>
<a href="#" class="btn btn-outline-info">水色ボタン2</a>
<a href="#" class="btn btn-outline-light">薄灰色ボタン2</a>
<a href="#" class="btn btn-outline-dark">黒ボタン2</a>
</div>
このように簡単にボタンリンクを作ることができます!
マウスオーバーも動作してくれるのでユーザーもわかりやすいでしょう。
Bootstrapのボタンはaタグ以外にも、button/inputタグで利用することができます。
詳細についてはこちらをご確認ください。
マージン(余白の設定)
上記のdiv要素のclassに「mb-2」が設定されています。
これより下部に少し余白を作っています。
- m-● : 上下左右に余白
- mt-● : 上に余白
- mb-● : 下に余白
- ml-● : 左に余白
- mr-● : 右に余白
●のは0〜5まで設定することができ、数字が大きくなるほど余白が大きくなります
マージン(m)は要素の外側に余白を作ります。
要素の内側に余白を作りたい場合は「m」の箇所を「p」に変えて利用してください。
(パディングの略)
横並び
Bootstrapで要素を横並びにしたい場合、グリッドシステムを利用します。
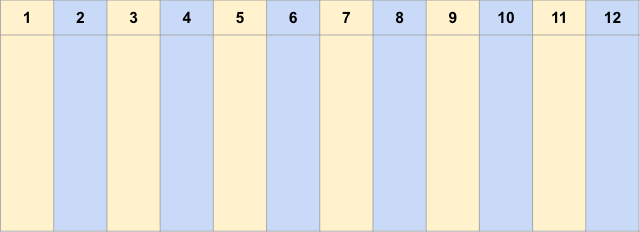
グリッドシステムとは画面を縦12個に分割して、個数を指定して利用する方法です。



なんだかよくわからいよぉ〜

実際にコードを見たらイメージできるので見ていきましょう!
<div class="row mb-2">
<div class="col-6 bg-primary">
<p class="text-center">要素1</p>
</div>
<div class="col-6 bg-secondary">
<p class="text-center">要素2</p>
</div>
</div>
<div class="row mb-2">
<div class="col-md-6 bg-success">
<p class="text-center">要素3</p>
</div>
<div class="col-md-6 bg-danger">
<p class="text-center">要素4</p>
</div>
</div>
<div class="row mb-2">
<div class="col-md-3 bg-warning">
<p class="text-center">要素5</p>
</div>
<div class="col-md-6 bg-info">
<p class="text-center">要素6</p>
</div>
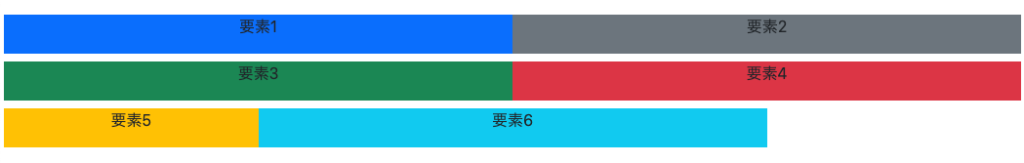
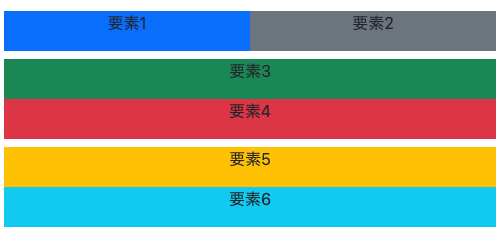
</div>大きい画面(PCなど)で表示した場合はこのようになります。

まず横並びで表示する行ごとに「rowクラス」の要素を作ります。
その要素内に、横並びで表示したい要素を追加していくのです。
1行目(要素1、要素2)には、それぞれ「col-6」を設定しています。
画面を12分割した6ずつになるので、画面半分ずつの表示となるのです。
3行目(要素5、要素6)には「col-3」と「col-6」を指定しているため、他の行と比べて横幅が狭くなります。

そういうことか!
画面を12分割して指定した数の大きさで表示されるんだね!
あれ?
上に書いてある画面サイズは?
画面サイズはレスポンシブ対応に関係してきます。
では小さい画面サイズ(スマホなど)で表示した場合を見てみましょう。


「要素1/要素2」は画面半分ずつのままだけど、「要素3〜要素6」は縦並びになった!
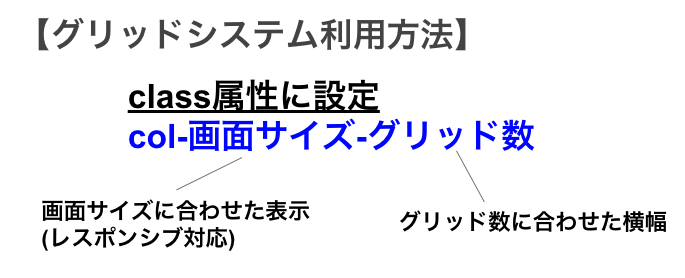
このように「col-画面サイズ-グリッド数」の画面サイズを指定しなければ、どのような画面でも横並びとなります。
では設定できる画面サイズを確認していきましょう。
- sm : 576~767px
- md : 768~991px
- lg : 992~1199px
- xl : 1200px~
この画面サイズ以下になると自動的に縦並びとなり、スマホの場合小さくて見にくい状態を防ぐことができます!

少しムズカしくなりましたが、実際に手元で画面サイズ、数字を変えて試してみるとすぐに理解できます!
モーダル
モーダルとは画面内に小さい画面が浮き出てくるような表示の仕方のことです。
Boostrapを利用すれば簡単にモーダル表示することができます。

実際に動いているところを見てみましょう。
「×ボタン」「閉じるボタン」「周りの暗いところ」をクリックすれば、モーダルを閉じることができます。
(閉じれなくしたり、他にも閉じるための要素を作ることもできます)

実際に動いているところを見てみましょう。
<!-- モーダルボタン-->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">モーダルを表示するボタン</button>
<!-- モーダル -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">モーダルのタイトル</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
モーダル内の表示
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">次へ</button>
</div>
</div>
</div>
</div>モーダルを表示するためのボタン要素の「data-bs-target」属性でモーダル要素を指定するようにしてください。
(ここでは「exampleModal」というid属性を付けています)

モーダル内のタイトルとかは不要な場合、削除したらいいだね!
めっちゃ簡単だぁー
モーダルを画面中心に表示することもできます。
詳細はこちらをご確認ください。
Bootstrap学習方法
まずは自分の作りたいものをイメージしてBootstrapに用意されているか公式ページより確認してみましょう。

とは言っても何があるのか、わからないからなぁ〜
どう調べたらいいのかも、、、
同じような悩みがある方、手取り早く学習したい方は『Udemy』を利用することをオススメします。
動画を眺めるだけで、何ができるのか確認することができるので、もっとも早くできること全体を捉えることができます!

Udemyは数ヶ月に一回セールを実施しており、1000円代まで値下がりするので、是非狙ってみてください!
ただし、Bootstrapはただのパーツに過ぎません。。。
フロントエンド全体を把握しなければ、WEBアプリを作ることも、ブログをカスタマイズすることもできないでしょう。
フロントエンド全体の学習方法は↓↓↓から紹介していきます。
フロントエンドの学習方法
状況別のフロントエンド(HTML,CSS,Javascript)を学習方法を紹介します。
- 多少お金をかけても早く確実に学びたい
- 少しだけお金をかけて独学で学ぶ
- 完全無料で独学で学ぶ
多少お金をかけても早く確実に学びた
早く確実に学ぶには、やはりプログラミングスクールが良いです。
オススメは「TechAcademy![]() 」です。
」です。
- 自分で学習期間を選択できる
- 質問できるので困ったら聞ける(これは助かる!)
- 学習プランが多い
- マンツーマンメンタリングがあるので、挫折しない
- 何回でもレビューしてくれる
プログラミング学習の最大の壁は「わからなくて挫折する」ことです。
「TechAcademy」はメンターがついたりなど、手厚いサポートがあるのでスキルを習得するまで続けられます。
ただし、約15万〜31万と結構な料金がかかります。。。
(学習期間のプランよって金額が異なります)
学習期間は「4週間」「8週間」「12週間」「16週間」と4プランから選ぶことができます。
少しだけお金をかけて独学で学ぶ
あんまりお金はかけたくないけど、しっかり学んでいきたい場合は「Udemy」がオススメです!
10万以上もの講座があり、自分のレベルにあった講座で学ぶことができます。
どの講座も3万円以下で受講でき、セール中であれば、1,000円代で受講できます!
買い切り型なので、何度でも受講できるので書籍に比べて習得しやすく、便利です。

ぼくもこれまで10講座以上利用してきました!
スマホアプリもあり、講座をダウンロードしておけば、いつでもどこでも、通信量なしで受講できます。
※ただし、独学になるので、モチベの持続が必要になります。
完全無料で独学で学ぶ
完全無料でフロントエンドを学習する場合「サイト模写」が一番勉強になります。
気になったサイトのフロントサイドを真似てみる方法です。
Google Chromeの場合、ページで右クリック、「ページのソースを表示」でHTMLを表示することができます。

かなり勉強になる方法ですが、ある程度知識がないとムズカしい方法です。
自分のレベルに合わせて学習方法を選択してみてください。
最後に
パーツだけBootstrapを利用するのも有りです。
導入しても重くなることはないので、是非活用してみてください。
最初は簡単なパーツしか使えなくても、触っているうちにカスタマイズできるようになります!
さらっと美しいWEBページを作ることができるので、使っていてすごく楽しいです。
さまざまなパーツを使いながら楽しんでみてください!
最後まで読んでくださり、ありがとうございました!!!







コメント