こんにちは、こがたです。
ぼくは商品・サービスをURLベースで紹介できるサービス「Goorec」を運営しています。
WEBアプリにはサイトを表示するフロントサイドとデータを管理するサーバサイドがあります。
この記事ではプログラミング未経験の方でもWEBデザインができるようにCSSの基本を説明していきます。
- WEBアプリを開発したい
- ブログをカスタマイズしたい
- WEBデザインを勉強したい
- 独学していける学習方法を知りたい
はじめにCSSの役割を説明します。
すでにご存知の方は読み飛ばしてください。
次に応用力を身につけることができる学習方法について紹介します。
学習効率を高めることができるので必ず一読ください。
それから実際にCSSの書き方などを解説します。
手元で動かしながら確認してください。
ブログ含めたWEBシステムの仕組みがわからない方は↓↓↓をご覧ください。
CSSの役割
簡単にいうと、CSSはHTMLをどう見せるのかを設定するためのものです。
もう少しカッコよく言うと、WEBページにデザインつけることができます。
- 色を変える
- 枠線をいれる
- サイズを調整する
- 表示領域の場所 etc
HTMLについて知らない方はまず↓↓↓をご覧ください。

イメージしやすいようにこのブログ(こがたぶろぐ)のトップページにCSSがなかったらどうなるか確認してみます。
CSSがあるトップページ


よく見るようなWEBページですね!
CSSがないトップページ

これがCSSが反映されていない場合の表示のされ方です。
上の画像と表示されている文章は同じですが、文字の色や表示領域の場所、画像のサイズが違っていることがわかると思います。
このように、表示内容(HTML)にデザインをつけることができるのがCSSです!
効率的な学習方法
CSSを学べば、WEBアプリはもちろん、ブログの表示をカスタマイズすることができます!
そこでCSSを効率的に学ぶ方法を紹介します。
ズバリ「覚えずに、何ができるのか理解する!」ことです。
CSSの設定には数百種類もあるプロパティを利用します。

書店にいくとプロパティ一覧の辞書のような書籍が置いてあります。
しかし、そんなのを全て覚えるのは非効率ですし、すぐにアップデートされていくので不正確です!
そこでオススメの学習方法がこちらになります。
- 表示したい形をイメージする
- 検索して調べる
- ヒットした情報を自分で書いて試してみる
- 少しカスタマイズしてみる
大事なのは「自分で考えてカスタマイズしながら実装してみる」ことです。
一見、非効率な学習方法ですが、一番応用力が身に付く学習方法です。
本記事では、この学習方法を実現できるレベルまでなれるように説明していきます。
- 表示したい形をイメージする
- 全体的な設計をする(どこに何をどう表示するのか)
- CSSプロパティを調べる
- 実際に適用して試してみる
CSSの読み込み方
ここからは実際にCSSの設定方法を説明していきます。
CSSの反映方法を説明していきます。
- 外部ファイル
- <style>要素
- HTMLタグのstyle属性

実際のコードを見ながら確認していきましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<link rel="stylesheet" href="./sample.css">
<style type="text/css">
.sample-title {
color : red;
}
</style>
</head>
<body>
<h1 class="sample-title" style="color:blue;">サンプルページ</h1>
</body>
</html>
外部ファイル
5行目の「<link rel=”stylesheet” href=”./sample.css”>」でHTMLファイル(index.html)と同じ階層にある「sample.css」というファイルを読み込んでいます。
外部ファイルを利用することでHTML・CSSを別ファイルに分けることができ管理が容易になります!

基本的には外部ファイルを利用することが多いです。
外部ファイルのパスをしていすれば、どのような階層でも実現可能です。
複数のページ(HTML)で同じCSSを適用するのに必須の方法になります。
1箇所を修正するだけで、読み込んでいるページ全てに反映することができるので、必ず理解しておいてください。
また、<link>タグを増やすことで複数の外部ファイルを読み込むことができます。
複数の外部ファイルを読み込む場合、下(後)で読み込んだほうが優先されます!
<style>要素
7行目〜11行目のように<style type=”text/css”>タグ内にCSSを記載することで反映することもできます。
HTML内にCSSを書くことができ、1つのファイルにまとめることができる反面、1ファイルのコードが多くなり見づらくなります。

利用されるケースは少ないですが、状況に応じて利用してください。
HTMLタグのstyle属性
16行目のようにHTMLタグにstyle属性を指定することで、直接タグにCSSを設定することができます。
外部ファイルや<style>要素のようにまとめてCSSを書くことができませんが、JavaScriptでスタイルを操作するときなどに利用されます。

動きのあるページを作成する際に必須の方法になるので、必ず理解しておいてください。
ただし、利用しすぎるとHTMLのコード量が増え、煩雑になるので、必要最低限の利用にするように注意してください。
反映の優先順位
上のサンプルコードでは「サンプルページ」という文字色を変更しています。
<style>要素では赤色、HTMLタグのstyle属性では青色を設定しており、style属性(青色)が優先されています。
このように同じ要素を設定した場合、決められた順位によって反映されます。
- 外部ファイル
- <style>要素
- HTMLタグのstyle属性
その上で後に書かれた方が優先されると覚えておきましょう!
また、どうしても優先させたいものがある場合は「!important」を付けると最優先されます。
.sample-title {
color : red !important;
}CSSの書き方
ここからは実際にCSSの書き方を説明していきます。
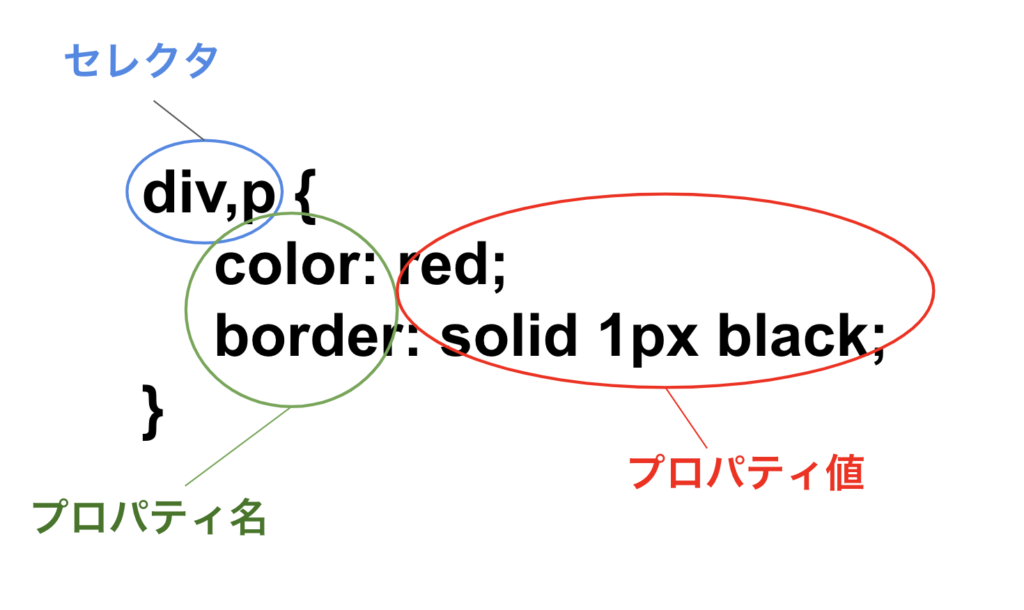
上記でもチラッとでてきましたが、CSSは以下のように書きます。

セレクタはHTMLのどこにCSSを適用させるのか指定するものです。
- HTMLタグを直接書く → div, p, h1
- HTMLタグのid属性を指定
- HTMLタグのclass属性を指定
id属性を利用する
id属性は1HTMLファイルに同じものを設定することができません。
唯一のタグとして利用する場合に利用します!
<h1 id="sample-title">サンプルページ</h1>このように他のタグで「sample-title」というタグを1つだけ準備します。
CSSの書き方は↓↓↓のようになります。
#sample-title {
color : red;
}id属性でセレクタを指定する場合は「#」の後に属性値を書きます。
1HTMLに同じid属性は1つしか設定できないため、多様するのは控えるようにしてください。
class属性を利用する
class属性はid属性と違い、1HTMLに同じ値をいくつでも設定することが可能です。
なるべくclass属性を多く利用することで、統一感のあるページにすることができます。
<p class="sample">サンプル要素1</p>
<p class="sample">サンプル要素2</p>
<p class="sample">サンプル要素3</p>
<p class="sample">サンプル要素4</p>このように同じクラス属性を複数のHTMLに設定することができます。
class属性に対してのCSS設定方法は↓↓↓です。
.sample-title {
color : blue;
}id属性は「#」に対し、class属性は「.」で指定します。
この例では全ての文字が青色になります。

class属性を利用することで、今後の修正が簡単になります。
(CSSを1箇所直すだけで、複数の要素のスタイルが変わるため)
フロントエンドの学習方法
状況別のフロントエンド(HTML,CSS,Javascript)を学習方法を紹介します。
- 多少お金をかけても早く確実に学びたい
- 少しだけお金をかけて独学で学ぶ
- 完全無料で独学で学ぶ
多少お金をかけても早く確実に学びた
早く確実に学ぶには、やはりプログラミングスクールが良いです。
オススメは「TechAcademy![]() 」です。
」です。
- 自分で学習期間を選択できる
- 質問できるので困ったら聞ける(これは助かる!)
- 学習プランが多い
- マンツーマンメンタリングがあるので、挫折しない
- 何回でもレビューしてくれる
プログラミング学習の最大の壁は「わからなくて挫折する」ことです。
「TechAcademy」はメンターがついたりなど、手厚いサポートがあるのでスキルを習得するまで続けられます。
ただし、約15万〜31万と結構な料金がかかります。。。
(学習期間のプランよって金額が異なります)
学習期間は「4週間」「8週間」「12週間」「16週間」と4プランから選ぶことができます。
少しだけお金をかけて独学で学ぶ
あんまりお金はかけたくないけど、しっかり学んでいきたい場合は「Udemy」がオススメです!
10万以上もの講座があり、自分のレベルにあった講座で学ぶことができます。
どの講座も3万円以下で受講でき、セール中であれば、1,000円代で受講できます!
買い切り型なので、何度でも受講できるので書籍に比べて習得しやすく、便利です。

ぼくもこれまで10講座以上利用してきました!
スマホアプリもあり、講座をダウンロードしておけば、いつでもどこでも、通信量なしで受講できます。
※ただし、独学になるので、モチベの持続が必要になります。
完全無料で独学で学ぶ
完全無料でフロントエンドを学習する場合「サイト模写」が一番勉強になります。
気になったサイトのフロントサイドを真似てみる方法です。
Google Chromeの場合、ページで右クリック、「ページのソースを表示」でHTMLを表示することができます。

かなり勉強になる方法ですが、ある程度知識がないとムズカしい方法です。
自分のレベルに合わせて学習方法を選択してみてください。
最後に
WEBアプリの開発、ブログの運営にCSSの知識は欠かせません。
最初は何がなんのことやら、かと思いますが、実際に手元で動かしてみると効率的に身につけていくことができます。
CSSは実際に目に見えてWEBページが変わっていくので、すごく楽しいです!
楽しみながら学習を進めてください。
最後まで読んでくださり、ありがとうございました!!!






コメント