こんにちは、こがたです。
ぼくは商品・サービスをURLベースで紹介できるサービス「Goorec」を運営しています。
普段使っている商品や自分のコンテンツを紹介できるので是非ご活用してみてください!
どのWEBページにもJavaScriptが使われています。
この記事ではJavaScriptはどういうことができるのか説明します。
後半にニコ動のようなコメントが流れていくサンプルコードを紹介します。
(実際にこの記事上でコメントの動きを試すこともできます)
- JavaScriptのできることを知りたい
- WEBページに動きをつけたい
- WEBアプリを開発したい
- WEBページに動きをつける方法を知りたい
- フロントサイド(HTML,CSS,JavaScript)学習中
まずJavaScriptの役割を説明します。
どういった仕組みで何ができ、何ができないのか把握しましょう。
次にJavaScriptを利用する方法を解説します。
初心者でも簡単にできるので手元で試してみてください。
実際にニコ動のようなコメントが流れるコードを紹介します。
最後に短時間で自分で考えながらコーディングできるようになるための学習方法を紹介します!
JavaScriptの役割
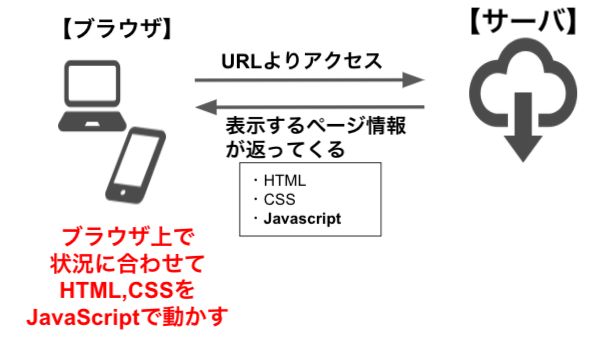
JavaScriptはWEBページに動きをつけるために利用します。
HTML、CSSとは違いプログラミングの要素が大きくなりスゴく楽しめます。

JavaScriptだけで簡単なブラウザゲームを作ることもできます!
ぼくは初めて触れたときに数独を作りました^^
もう少し詳しくいうと、HTML(表示する内容)とCSS(ページのデザイン)をJavaScriptで状況に合わせて追加、変更、削除することができます。

実際にJavaScriptを利用してニコ動のようなコメントが流れるページを作成してみました。
※実際のコードは後ほど解説していきます

なんとなくJavaScriptのできることをイメージできたよ!
動かしたり表示したりを、状況に合わせて調整できるんだね!
ネットワーク、システム全体像については↓↓↓をご覧ください。
JavaScriptができること/できないこと
- 動きのあるWEBページを作る
- APIをたたいてサーバのデータを取得する
- 非同期通信
- DB操作
- サーバ操作
- セキュリティ強化
JavaScriptはページに動きをつける以外にもサーバにアクセス(APIをたたく)してDB等の情報を取得することができます。
また非同期通信を行う際にも使用します。
Ajax(非同期通信)
XMLHttpRequest(HTTP通信を行うためのJavaScript組み込みクラス)による非同期通信を利用し、通信結果に応じてダイナミックHTML (DHTML) で動的にページの一部を書き換えるというアプローチを取る。
Wiki(https://ja.wikipedia.org/wiki/Ajax)
簡単に言うとページを更新しなくても、サーバからデータを取得して表示することができる仕組みです。

たとえば、Twitterでタイムラインを表示する場合、スクロールしたら次々とデータを取得して数々のツイートが表示されます。
これは非同期通信でツイート情報を取得して表示しているのです。
こんなに素晴らしいJavaScriptにもできないことはあります。
ブラウザ上で動作するためサーバ側の処理をすることができません!
(サーバ側でAPIが用意されていれば、それを利用して操作することは可能です)
またブラウザで動作、つまりユーザの端末で動作するので、ユーザ自身で簡単にJavaScriptを書き換えることができてしまいます。

JavaScriptでセキュリティ対策を行なっていても、書き換えられる可能性があるので信用しすぎないようにしましょう。
セキュリティは基本的にサーバ側で考慮する必要があります!
事前に理解しておいた方がよい知識
JavaScriptを学ぶ前にWEBページの構造、デザインの仕組みを知っておく必要があります。
- HTMLの構造
- CSSの役割、書き方
HTMLはWEBページに表示される要素をまとめたものになります。
詳細は↓↓↓をご覧ください。
CSSはHTMLの各要素をどう見せるか、というデザインになります。
役割、書き方については↓↓↓をご覧ください。
JavaScriptを読み込む方法
JavaScriptをWEBページに反映する方法は2パターンあります。
- 外部ファイルを利用する
- HTML内に<script>タグを追加する

どちらにもメリット・デメリットがあるから説明していきますね!
外部ファイル
外部ファイルにするとHTMLファイルとJavaScriptファイルを別にすることができます。
- 複数のHTMLで使い回すことができる
- HTML、JavaScriptファイルそれぞれのコードが少ない

なーんとなくわかったような、、、わからないような、、、
具体的にHTMLコードを見てイメージしていきましょう!
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="sample.js"></script>
<title>JavaScriptサンプル</title>
</head>
<body>
</body>
</html>5行目の↓↓↓でJavaScriptを読み込んでいます。
<script src="sample.js"></script>src属性に外部ファイル(JavaScript)のファイルパスを設定してます。
複数のHTMLファイルで同じJavaScriptを使用したい場合は、それぞれのHTMLでこのように読み込めば全てに反映することができます。

1つのJavaScriptファイルを修正したら、読み込んでいる全てのページに反映させることができるので、基本的には外部ファイル化します!
またHTMLに1行追加するだけで読み込むことができるので、1ファイルのコード量を減らすことができます。

プログラミングはいかにコードを少なく、管理しやすくするかがポイントになるので覚えておきましょう!
<head>タグ外でも読み込むことができ、上から順に実行されていきます。
HTML(scriptタグ)内にコードを書く
scriptタグ内に直接JavaScriptを書く方法もあります。
パーツによって部分的に利用することが一般的です。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptサンプル</title>
</head>
<body>
<p id="test-text">Test<p>
<script>
var testText = document.getElementById("test-text");
testText.style.color = "red";
</script>
</body>
</html>9〜12行目でJavaScriptのコードを書いています。
(ここでは「Test」の文字を赤色に変えています)
ここで重要なのが、8行目のpタグよりも後ろに書いているということです。
それは上から順番に読み込まれるという特徴があるためです!
JavaScriptで「Test」の文字列の要素の色を変えています。
もしpタグよりも上にJavaScriptを書いても「Test」要素が読み込まれていないため、変更することができないのです。

部分的にJavaScriptを利用したい場合などによく利用する方法です。
- 外部ファイル:共通した処理、大量のコード
- HTML内記述:HTML要素を読み込んでから実行、要素に合わせた動き
ケースに合わせて使い分けてください!
(実装例)ニコ動のようなコメントが流れるコード
ここからは実際にJavaScriptを動かしてどういうことができるのかサンプルを見ていきます。
↓↓↓に適当な文字を入力して送信ボタンを押してみてください。
ニコ動のようにコメントが流れます。
※コメントは流れるだけで、保存されることはありません。他の方が見ることもできないので安心してください

本当にコメントが流れてきた〜!!

詳細の解説はしませんが、サンプルコードを載せておきますね!
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<title>JavaScriptサンプル</title>
</head>
<body>
<div class="p-5">
<form id="comment-form" action="#">
<input type="text" id="comment-message">
<input type="button" onclick="sendComment()" value="送信">
</form>
</div>
<div id="comment"></div>
<script src="sample.js"></script>
</body>
</html>
// 画面サイズ
const wWidth = window.outerWidth;
const wHeight = window.outerHeight;
// コメント表示領域
var commentWrap = document.getElementById('comment');
// コメント送信
const sendComment = () => {
const textbox = document.getElementById("comment-message");
const inputValue = textbox.value;
// ランダムなトップの位置
randomTop = Math.floor(Math.random() * (wHeight-500));
// 新しいHTML要素を作成
var new_element = document.createElement('p');
new_element.textContent = inputValue;
new_element.style.position = 'absolute';
new_element.style.top = randomTop + 'px';
//new_element.style.left= wWidth-100+ 'px';
new_element.style.left= wWidth + 'px';
commentWrap.appendChild(new_element);
const intervalId = setInterval(() =>{
moveElement(new_element);
var nowLeft = Number(new_element.style.left.replace('px', ''));
if(nowLeft < -100){
clearInterval(intervalId);
// 要素の削除
new_element.remove();
}}, 80);
}
const moveElement = element => {
var nowLeft = Number(element.style.left.replace('px', ''));
element.style.left= nowLeft - 10 + 'px';
};自分で考えて実装できるようになるための学習方法
必ずやってほしいことは「自分でカスタマイズしながらコーディングしていく」ことです!
書籍、WEBページで読んだら分かったような気持ちになります。
しかし、実際にコーディングして動かしてみるとエラーが?!なんてことはよくあります。
- そのまま模写する
- 気になる箇所を変えてみる
- 少し機能を追加してみる

自分で手を動かして作ることで、気になる箇所がでてきて、必ず「こうしたらどうなるだろう?」という疑問が浮かびます!
1つずつ実装してみて体験することが遠回りのようで一番の近道です!

まず何を参考に学習していけばいいかわからないよぉ
参考にするものがわからない場合は、学習内容の全体像が見えていない場合が多いです。
JavaScriptの場合は、HTML・CSSも合わせて知っておく必要があります。
そこでフロントエンド(HTML/CSS/JavaScript)の効率的な学習方法を紹介します!
フロントエンドの学習方法
状況別のフロントエンド(HTML,CSS,Javascript)を学習方法を紹介します。
- 多少お金をかけても早く確実に学びたい
- 少しだけお金をかけて独学で学ぶ
- 完全無料で独学で学ぶ
多少お金をかけても早く確実に学びた
早く確実に学ぶには、やはりプログラミングスクールが良いです。
オススメは「TechAcademy![]() 」です。
」です。
- 自分で学習期間を選択できる
- 質問できるので困ったら聞ける(これは助かる!)
- 学習プランが多い
- マンツーマンメンタリングがあるので、挫折しない
- 何回でもレビューしてくれる
プログラミング学習の最大の壁は「わからなくて挫折する」ことです。
「TechAcademy」はメンターがついたりなど、手厚いサポートがあるのでスキルを習得するまで続けられます。
ただし、約15万〜31万と結構な料金がかかります。。。
(学習期間のプランよって金額が異なります)
学習期間は「4週間」「8週間」「12週間」「16週間」と4プランから選ぶことができます。
少しだけお金をかけて独学で学ぶ
あんまりお金はかけたくないけど、しっかり学んでいきたい場合は「Udemy」がオススメです!
10万以上もの講座があり、自分のレベルにあった講座で学ぶことができます。
どの講座も3万円以下で受講でき、セール中であれば、1,000円代で受講できます!
買い切り型なので、何度でも受講できるので書籍に比べて習得しやすく、便利です。

ぼくもこれまで10講座以上利用してきました!
スマホアプリもあり、講座をダウンロードしておけば、いつでもどこでも、通信量なしで受講できます。
※ただし、独学になるので、モチベの持続が必要になります。
完全無料で独学で学ぶ
完全無料でフロントエンドを学習する場合「サイト模写&カスタマイズ」が一番勉強になります。
気になったサイトのフロントサイドを真似てみる方法です。
Google Chromeの場合、ページで右クリック、「ページのソースを表示」でHTMLを表示することができます。

かなり勉強になる方法ですが、ある程度知識がないとムズカしい方法です。
自分のレベルに合わせて学習方法を選択してみてください。
最後に
JavaScriptはWEBページに動きをつけることができ、スゴく面白いです!
プログラミング初心者の方は、実際に動きを目で確認することができ、思ったことを実現していけるのでオススメです。
JavaScriptを理解することができたらフロントサイド(HTML,CSS,JavaScript)は調べながら作っていくことができるようになっています。
楽しみながら学んでいきましょう。
最後まで読んでくださり、ありがとうございました!!!







コメント