こんにちは、こがたです。
ぼくは商品・サービスをURLベースで紹介できるサービス「Goorec」を運営しています。

普段使っている商品や自分のコンテンツを紹介できるので是非ご活用してみてください!
この記事ではJavaScriptを書くための基本的な構文(変数と関数)を説明していきます。
- これからJavaScriptを勉強する
- JavaScriptってどんなものか知りたい
- WEBページに動きをつけたい
- ブログ運営している
- プログラマーになりたい
JavaScriptを使えばWEBページに動きをつけることができます。
できること/できないことは↓↓↓をご覧ください。
(ニコ動のようなコメントが流れるコードも紹介しています)
まずJavaScriptを手元で動かして確認する方法を解説します。
実際に手元で動かしてみましょう!
それからJavaScriptの構文について説明していきます。
問題も用意しているので、構文ごとに試してみてください!

意外と構文が少なくてビックリすると思いますよ!
ムズカしいという概念を取っ払っていきましょ〜!
最後にフロントサイド(HTML,CSS,JavaScript)全体の学習方法を紹介します。
自分で考えながらコーディングできるようになる最速の方法なので是非ご覧ください。
事前知識(実行して確認してみよう!)
実際に簡単なJavaScriptのコードを動かしていきましょう!
以下のコード(HTML)をコピーして「sample1.html」というファイル名で保存してください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script>
alert("サンプル実行");
console.log("コンソール確認おめでとう!!");
</script>
<title>JavaScriptサンプル</title>
</head>
<body>
<h1>JavaScript実行サンプル</h1>
</body>
</html>
保存したファイルをダブルクリックしてみてください。
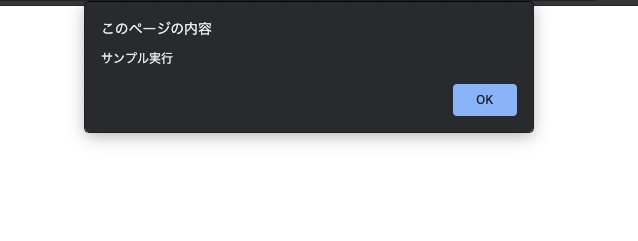
このような画面が表示されるはずです!

もし表示されなかったら保存したファイルをブラウザにドラッグ&ドロップしてください。

おぉー、表示されたー!

これからコードの中を解説していきますね!
アラート表示
7行目でアラートを表示しています!
alert("サンプル実行");JavaScriptはこのように処理ごとにセミコロン(;)を記載するルールになっています。

なにか注意喚起したいときにアラートを利用するとよいでしょう!
ここではWEBページを表示したときにアラート表示していますが、本来はボタンをクリックしたり、エラーを表示したりするときに使います。

初めてJavaScriptを動かせたよぉ!
コンソール出力・確認方法
コンソールとは入出力をまとめたものです。
分かりやすく言うと、入力や出力を確認できるようにしたものです。
先ほどのコードでは8行目にコンソールに入力しています。
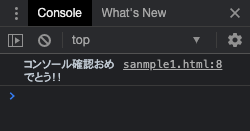
console.log("コンソール確認おめでとう!!");コンソールはGoogle Chromeの場合、表示したページで「右クリック」→「検証」をクリックすると右下に表示されます。

実際に入力した内容が表示されています!

本当だ!
コンソールに表示されてる!
でも何に使うんだ、、、?
- 入力内容の確認
- エラー内容の確認
先ほどの例のように自分で入力して表示することができるので、変数の中身など確認する際に利用します。
(変数については後ほど解説します)
JavaScriptでエラーが起こったとき、コンソールにエラーの内容が出力されます。
そのため、どういったエラーがどこで発生しているのか確認する際にも利用します。

実際にコーディングしていく際は「WEBページ表示の確認」と「コンソール表示の確認」をしながら進めていくことになります。
変数/定数の使い方
プログラミングでは変数/定数の利用が必須です!

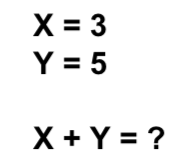
いきなり問題です!
以下の答えは何になるでしょう?


余裕じゃん!
この「X」と「Y」が変数/定数です。
- 変数:値をあとで変えることができるもの
- 定数:値を変えることができないもの

それでは実際のコードをみて確認していきましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script>
var x = 3;
const y = 5;
console.log(x + y);
x = 7;
console.log(x + y);
y = 8;
console.log(x + y);
</script>
<title>JavaScriptサンプル</title>
</head>
<body>
<h1>JavaScript実行サンプル</h1>
</body>
</html>
まず7,8行目に注目してください。
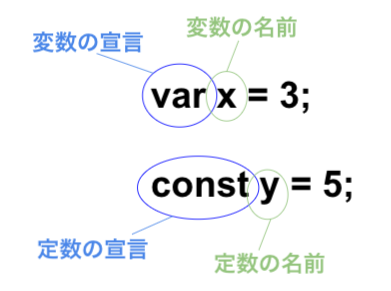
ここで変数(x)と定数(y)を作成しています。

「var」は、これから変数を作りますよ〜という合図です。
「const」は、これから定数を作りますよ〜という合図です。
また変数名/定数名(ここでいう「x」「y」)にもルールがあります。
- 半角の英文字、アンダーバー(_)、ドル記号($)が使用できます
- 大文字と小文字は別の文字として扱われます
- 1文字目には数字は使用できません
- JavaScriptの予約語(「var」のような構文で用意されているもの)は使用できません
変数はその値が何を指しているのかわかりやすように名付けるようにしましょう!

では実際にコンソールを確認してみよう!
↓↓↓のようになったよ!

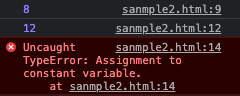
9行目で「8」がコンソールに出力されています。
12行目で「12」がコンソールに出力されています。

おぉー、予想した通りだぁ^^
でも11行目はなんで「var」がないの?
変数や定数の宣言(var / const)は最初に作るときだけ使うものになります。

15行目は「15」かと思ったけど違うの〜?
問題は14行目の↓↓↓です。
y = 8;y は const で宣言されているので定数です。
そのため、値を変更することができずに、コンソールにエラーが出力されました!

やっと変数と定数の違いがわかったよ!!
ん?ちょっと待って!
定数って必要なの?

たとえば毎回「5」など書いていると、それを修正したくなったときに全部変更しないとダメだよね、、、
でも定数を使うと1箇所変更すれば定数を使用してる全ての箇所が変わるから楽ちんだよ^^
変数には数字以外にも文字列・オブジェクト(データをまとめたもの)など代入することができます!
var blog = "こがたぶろぐ"
const owner = 'こがた'文字列はこのようにダブルクオテーション(“)もしくはシングルクオテーション(‘)で囲むルールとなっています。
関数の使い方
関数は処理をまとめたものです。
同じ処理を何度も実行したい場合に利用します!

実際に動きをみて確認していきましょう!
これまでHTMLにJavaScriptを書いてましたがここでは外部ファイルを利用してみます。
外部ファイルについてはこちらをご覧ください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="sample3.js"></script>
<title>JavaScriptサンプル</title>
</head>
<body>
</body>
</html>
function kgtFeature(feature) {
const kgt = "こがたは"
console.log(kgt + feature);
}
kgtFeature("男性");
var looks = "イケメン";
kgtFeature(looks);
looks = "ちょんまげ";
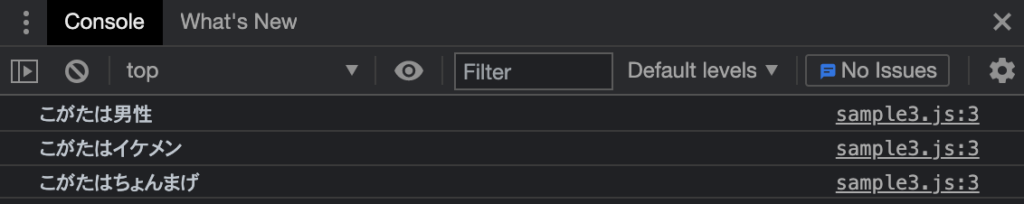
kgtFeature(looks);コンソール出力は↓↓↓になります。


サンプル内容が気になる笑

内容はスルーしてください!
ここでは特徴データを渡したら「こがたは」という主語を追加してコンソール出力する関数を定義しています。
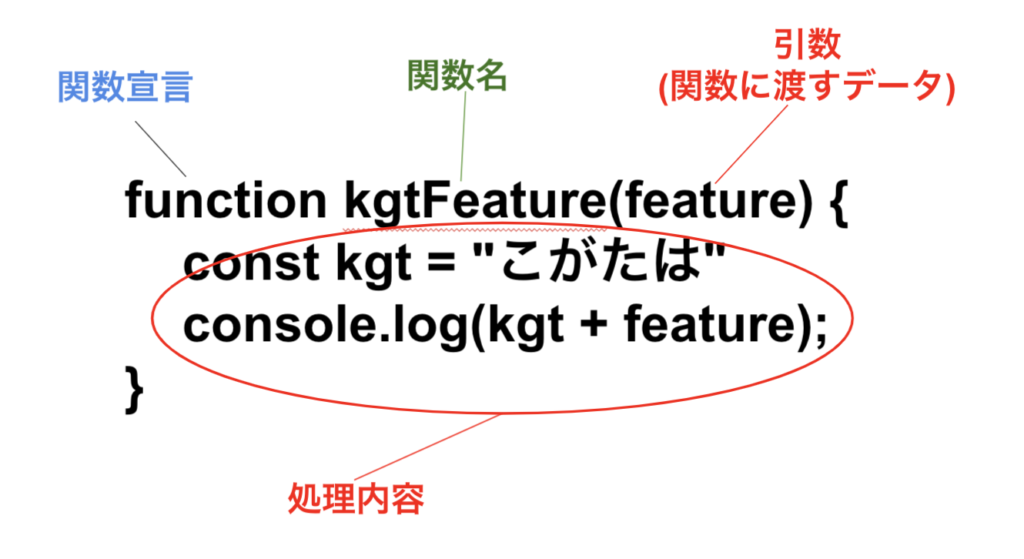
1〜4行目で関数を定義しています。

関数は「function」で宣言します。
関数名も変数/定数と同様のルールの上で自由に設定することができます。
(ここでは「こがたの特徴」ということで「kgtFeature」と定義しています)
関数名は処理内容がわかりやすく、簡潔にすることを心がけましょう!
引数は関数に渡すときのデータが入る変数です。
ここでは1つだけ定義していますが、いくつでも設定することができます。
その場合はカンマ(,)で区切って設定します。
function 関数名(引数1, 引数2, 引数3) {
処理内容
}
ちょっとずつわかってきたよ!
サンプルコードの場合、特徴データ(feature)を関数に渡して、「こがたは」に付け足してコンソール出力してるんだね!
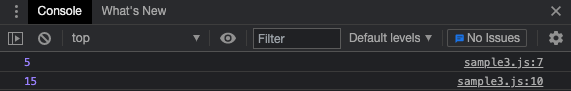
6行目・9行目・12行目で関数を利用しています。
直接データを渡すこともできますし、変数に格納して渡すこともできます。

関数は処理するだけでなく、処理したデータを返すこともできます!
関数から返ってくる値のことを返り値といいます。
10加算した値を返す関数を利用してみます。
function add10(data) {
data = data + 10;
return data;
}
var origin_num = 5;
console.log(origin_num);
var new_num = add10(origin_num);
console.log(new_num);
関数からデータを返すには「return」を使います。

同じ処理を複数回行う場合は、関数を利用してコードを簡潔にしていきましょう!
自分で考えて実装できるようになるための学習方法
必ずやってほしいことは「自分でカスタマイズしながらコーディングしていく」ことです!
書籍、WEBページで読んだら分かったような気持ちになります。
しかし、実際にコーディングして動かしてみるとエラーが?!なんてことはよくあります。
- そのまま模写する
- 気になる箇所を変えてみる
- 少し機能を追加してみる

自分で手を動かして作ることで、気になる箇所がでてきて、必ず「こうしたらどうなるだろう?」という疑問が浮かびます!
1つずつ実装してみて体験することが遠回りのようで一番の近道です!

まず何を参考に学習していけばいいかわからないよぉ
参考にするものがわからない場合は、学習内容の全体像が見えていない場合が多いです。
JavaScriptの場合は、HTML・CSSも合わせて知っておく必要があります。
そこでフロントエンド(HTML/CSS/JavaScript)の効率的な学習方法を紹介します!
フロントエンドの学習方法
状況別のフロントエンド(HTML,CSS,Javascript)を学習方法を紹介します。
- 多少お金をかけても早く確実に学びたい
- 少しだけお金をかけて独学で学ぶ
- 完全無料で独学で学ぶ
多少お金をかけても早く確実に学びた
早く確実に学ぶには、やはりプログラミングスクールが良いです。
オススメは「TechAcademy![]() 」です。
」です。
- 自分で学習期間を選択できる
- 質問できるので困ったら聞ける(これは助かる!)
- 学習プランが多い
- マンツーマンメンタリングがあるので、挫折しない
- 何回でもレビューしてくれる
プログラミング学習の最大の壁は「わからなくて挫折する」ことです。
「TechAcademy」はメンターがついたりなど、手厚いサポートがあるのでスキルを習得するまで続けられます。
ただし、約15万〜31万と結構な料金がかかります。。。
(学習期間のプランよって金額が異なります)
学習期間は「4週間」「8週間」「12週間」「16週間」と4プランから選ぶことができます。
少しだけお金をかけて独学で学ぶ
あんまりお金はかけたくないけど、しっかり学んでいきたい場合は「Udemy」がオススメです!
10万以上もの講座があり、自分のレベルにあった講座で学ぶことができます。
どの講座も3万円以下で受講でき、セール中であれば、1,000円代で受講できます!
買い切り型なので、何度でも受講できるので書籍に比べて習得しやすく、便利です。

ぼくもこれまで10講座以上利用してきました!
スマホアプリもあり、講座をダウンロードしておけば、いつでもどこでも、通信量なしで受講できます。
※ただし、独学になるので、モチベの持続が必要になります。
完全無料で独学で学ぶ
完全無料でフロントエンドを学習する場合「サイト模写&カスタマイズ」が一番勉強になります。
気になったサイトのフロントサイドを真似てみる方法です。
Google Chromeの場合、ページで右クリック、「ページのソースを表示」でHTMLを表示することができます。

かなり勉強になる方法ですが、ある程度知識がないとムズカしい方法です。
自分のレベルに合わせて学習方法を選択してみてください。
最後に
プログラミングやJavaScriptなんて言われるムズカしく感じちゃう方もいると思います。
でも基本構文はこの記事で紹介したものだけです!
あとは紹介した構文をどのように使うのか学べば、どんなWEBページも作ることができます。
自分でほしいものを作っていくのはいろんな場面で活かせるので本当に楽しいです!
いっぱいコードを書いて学習していきましょう。
最後まで読んでくださり、ありがとうございました!!!







コメント