こんにちは、こがたです。
現代でインターネットを使用しないで生活している人はほぼいないでしょう。
それにも関わらず、どのような仕組みでインターネットにアクセスできているのか知らない人も多いのではないでしょうか。
この記事ではインターネットにどのようにアクセスできているのか、説明していきます。
WEBアプリ/スマホアプリを開発したい方は必須の知識になるので、最後まで読んでシステムの全体像を理解してください。
- WEBアプリ/スマホアプリを開発したい
- IT知識を身につけたい
- インターネットの仕組みを知りたい
- サーバって何?
まずサーバとはどういったものなのか説明していきます。
いまいち具体的には知らないという方は是非読んでみてください。
次にネットワークがどのように成り立っているのか解説します。
プログラミング勉強中の方はもちろん、自分でブログをやっている方にも役立つ情報になっています。
最後にWEB・スマホアプリが動く仕組みを説明します。
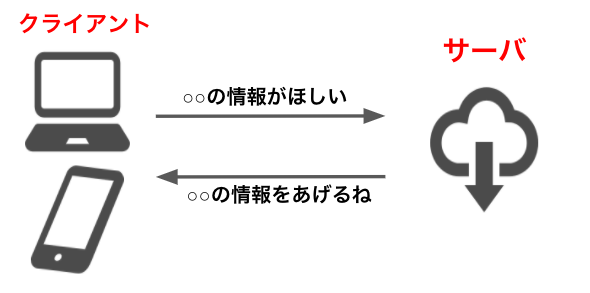
サーバとクライアント
サーバというと何かスゴいものと思っている方もいるのではないでしょうか。
実はサーバはスペックの高いPCでしかありません。
クライアントは自分が使っているPC/スマホなどのことです。
つまりWEBアプリ・スマホアプリなどはPC/スマホが連絡を取り合っているだけです。


僕たちのPC/スマホが、サーバ(ハイスペックなPC)からデータを受け取って表示してるだけなんだね!

WEBの場合はURLよりアクセスしたら、そのページの情報がサーバから送られてくる仕組みになってるんだよ。
WEBやスマホアプリについては後で詳しく説明するね!
サーバの種類
サーバといっても、利用用途によっていくつかの種類があります。
- WEBサーバ:WEBアプリで使用する
- メールサーバ:メールを使用する
- データベースサーバ:データを管理する
- APIサーバ:データの受け渡しに特化 etc
それぞれの用途ごとにサーバを用意する方法が一般的ですが、1つのサーバにいくつもの機能を搭載することもできます。
ネットワークとは

家の中にいながら、世界中の情報を手に入れることができます。
ここでは、どのようにサーバと連絡を取り合って情報取得しているのか解説していきます。
- TCP/IP
- IPアドレス
- DNS
- ポート

うわ〜
なんかムズカしそう、、、

ITの知識がなくてもわかるように例えを入れて説明していくから大丈夫!
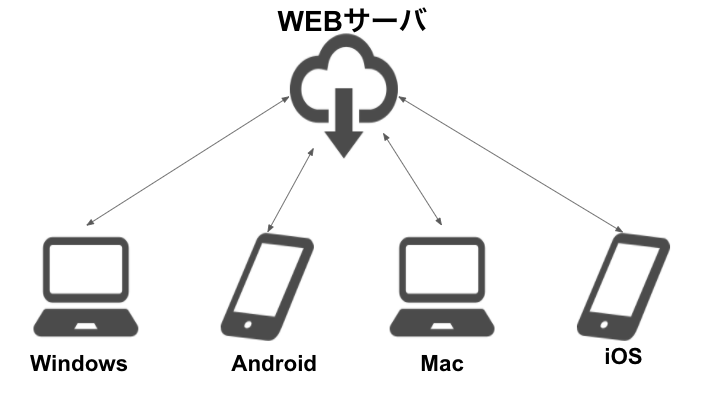
どうして様々な端末で同じものが見れるのか?

ぼくたちは普段Windows、Mac、Android、iOSなど様々な端末からインターネットに接続しています。
また世界中のどこからでも同じようにデータを取得することができます。

たしかに考えてみたらスマホもメーカーが違うのに、どうして同じように表示することができるんだろ?
サーバ用途ごとに「プロトコル」という決まりの上で動いているからです!

外国に行ったら、その国の言語を話そうとしますよね!
それと同じようなものです。
条件に合わせて、話す言語(ここでいうプロトコル)が統一されているのです!
WEBページの場合、「TCP/IP」というプロトコルが利用されており、世界中のどの端末からでも同じように表示することができます。
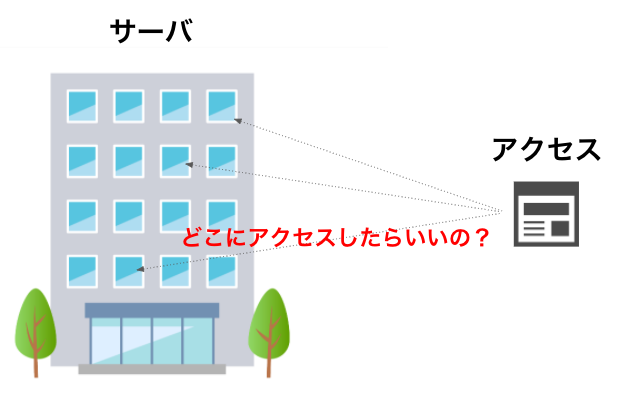
アクセス先はどうやって見分けられるのか?
サーバとクライアントが連絡を取り合うことで、WEBなど表示することができます。
では、どのようにアクセスするサーバを見つけているのでしょうか。
そこで利用するのが「IPアドレス」です。

ブログを作るときに聞いたことあるよ〜
サーバの住所のようなもの
例えばGoogle(https://www.google.com/)の場合、IPアドレスは「172.217.31.174」になります。
試しにURLに「172.217.31.174」を入力してみてください。
Googleのページが表示されます。
このようにサーバごとにIPアドレスが設定されており、IPアドレスを指定することでアクセスすることができます。
hostコマンドで確認することができます → host google.com

あれ?
でも普段IPアドレスなんて入力しないよ?
IPアドレスは数値の羅列であり、人間にとってはわかりにくいものです、、、
そこで「DNS」を利用することで、IPアドレスを人にわかりやすくなります!
DNSはIPアドレスとドメインを紐づけてくれるものです。

Googleの場合、DNSを利用することで「google.com = 172.217.31.174」とすることが出来ています。
IPアドレス(サーバの住所)を人にわかりやすくするもの
→ IPアドレスとドメインを紐づける
サーバ内のアクセス先
上記でも説明した通り、サーバにはいくつもの種類があります。
- WEBサーバ:WEBアプリで使用する
- メールサーバ:メールを使用する
- データベースサーバ:データを管理する
- APIサーバ:データの受け渡しに特化 etc
IPアドレスよりサーバの場所がわかっても、どの機能を利用するのかわかりません、、、


IPアドレスで住所がわかっても、マンションでいう部屋番号がわからないようなイメージです。
そこで使用するのが「ポート」です。
ポートを指定することで、どの機能を利用するのか指定することができます。
Google検索の場合、WEBアプリでは80番ポートが使用されています。
そのため「https://www.google.com:80」と入力しても、同じようにGoogleのページが表示されます。
このようにポートにより、サーバは何にアクセスされているか認識しているのです。
ネットワークについては『Udemy』で詳しく説明された講座があるので是非利用してみてください。
WEBアプリ・スマホアプリの仕組み

ここでは、WEBやスマホアプリがサーバとどのようなデータを送受信することで表示されているのか説明していきます。
WEBアプリの仕組み
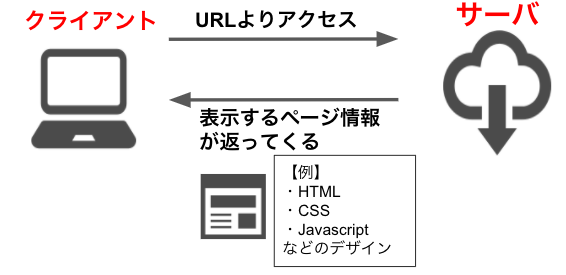
ぼくたちが利用しているPC/スマホはWEBページ(HTML/CSS/JavaScript)が表示される機能が搭載されています。
クライアント側はURLを指定してアクセスし、サーバ側はURLに合わせたWEBページの情報を返します。

サーバ側ではこの返すWEBページの情報を状況に合わせて作成しているのです。
スマホアプリの仕組み
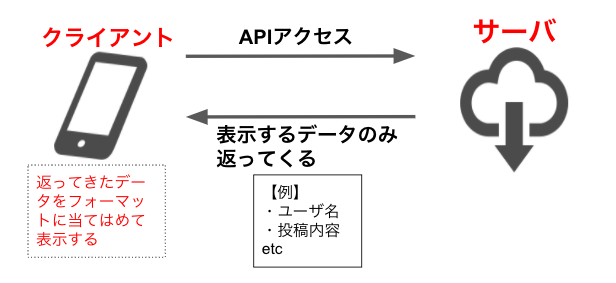
スマホアプリの場合、ページ全体の情報をサーバより取得するのではなく、アプリ内部にページのフォーマットが用意されており、部分的にサーバからのデータを当てはめて表示します。

このように、部分的にサーバから情報を取得する方法を「API」といいます。
※WEBページでAPIを使用する例も多く、逆にスマホアプリでWEBページを表示する方法もあります。
最後に
WEBやスマホがどのような仕組みで動いているのかわかれば、開発はもちろん、各種サービスを利用する際に役に立ちます!
プログラミングを勉強し始めたころは、このような全体像がみえてない状態の方も多いでしょう。
いまやっていることが、システム全体のどの部分なのか理解した上で進めるようにしてください。
最後まで読んでくださり、ありがとうございました!!!






コメント