こんにちは、こがたです。
ぼくは商品・サービスをURLベースで紹介できるサービス「Goorec」を運営しています。
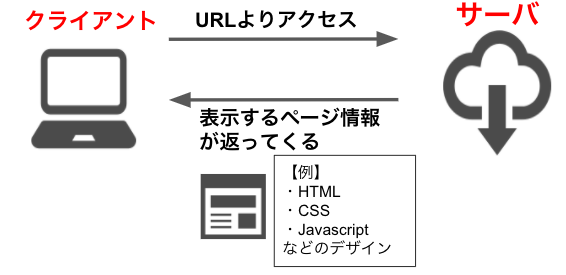
WEBアプリにはサイトを表示するフロントサイドとデータを管理するサーバサイドがあります。
この記事ではプログラミングをやったことがない方でもHTML(フロントサイド)の基本を理解して、自分で応用できるように説明していきます。
- WEBアプリを開発したい
- ブログをカスタマイズしたい
- フロントサイドの基本的に知識を習得したい
- HTMLについて理解したい
初めにHTMLの役割について説明します。
どこで使われるものなのか理解してもらえたら嬉しいです。
次に具体的な書き方をサンプルふまえて解説していきます。
WEBアプリの全体構造については↓↓↓をご覧ください。
HTMLの役割
HTMLは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、フロントエンドの1つです。
フロントエンドはクライアント(ユーザ)のPC、スマホで動き表示することができます。

- HTML:表示する内容
- CSS:表示するものをどう見せるか
- JavaScript:表示するものに動きをつける
この記事では表示内容であるHTMLにフォーカスして解説していきます。
HTMLの学習準備(なにを学べばよいのか)
これから実際にHTMLの書き方について学んでいきましょう。
そこで重要なのが「何ができるのか、何ができそうなのか」を理解することです。
HTMLの要素は100以上もあり、全て覚える必要はありません。
それよりも、状況に合わせて必要なものを調べるスキルを身につけるようにしてください。

「○○みたいに表示したいけど、できるかな〜」という思いから、調べて実装するスキルが大切です!
こちらがサンプルページのHTMLです。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLテストページ</title>
</head>
<body>
<h1>テストページ</h1>
<p>これからタグの使用例を表示していきます</p>
<br>
<h2>リンク</h2>
<div>
<a href="https://kgt-blog.com/">こがたぶろぐトップページへリンク</a>
</div>
<br>
<h2>リスト</h2>
<div>
<ul>
<li>1つ目</li>
<li>2つ目</li>
<li>3つ目</li>
</ul>
<ol>
<li>1つ目</li>
<li>2つ目</li>
<li>3つ目</li>
</ol>
</div>
<br>
<h2>テーブル</h2>
<div>
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>セル要素1</td>
<td>セル要素2</td>
<tr>
</table>
</div>
<br>
<h2>画像</h2>
<div>
<img alt="代替文" src="https://kgt-blog.com/wp-content/uploads/2020/10/kgt-circle.png">
</div>
</body>
</html>これをコピーして、新規ファイルに貼り付けてください(ファイル名は「sample.html」)。
そのファイルをブラウザにドラッグ&ドロップすると以下のようなページが表示されます。


なんか淡白なページだね、、、

HTMLは表示内容だけで、色をつけたりするのはCSSの担当なんだよ。
これからHTML具体的な書き方と意味を説明していくね。
HTMLの書き方
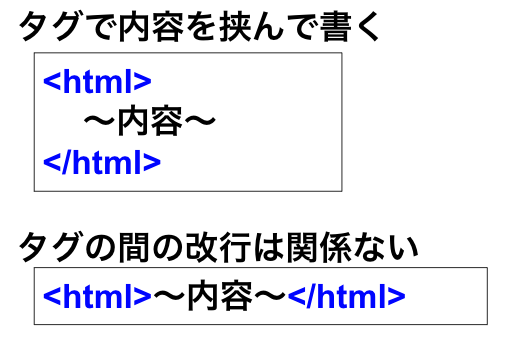
HTMLは「タグ」を利用することで、表示内容に意味を持たせています。

このように「<○○>内容</○○>」という形になります。
※タグによっては「<〇〇>」という書き方もあります。
タグ間に改行・空白を入れてもページは変わらないので、コードが見やすいように整形しています。

まだイメージがつかないと思うので、これから具体的に書き方をみていきましょう!
タグ一覧はこちらを参考にしてください。
DOCTYPE宣言
1行目の以下の部分が「DOCTYPE宣言」です。
<!DOCTYPE HTML>これを記載することで「これからHTMLを書いていきますよ〜」と合図することができます。
サンプルではHTML5を使用していますが、書き方によりバージョンが異なります。
htmlタグ
HTMLの内容を書いていくための一番外側のタグになります。
<html lang="ja">
〜〜〜
〜〜〜
〜〜〜
</html>「lang=”ja”」の箇所で日本語のページであることを明示しています。
英語の場合は「lang=”en”」となります。
このようにタグに属性を設定することで、特徴を表すことができます。

表示される箇所とページ情報をまとめた箇所
<html>タグ内にはページ情報をまとめた<head>タグと表示する<body>タグがあります。
<html lang="ja">
<head>
ページ情報をまとめる
</head>
<body>
表示する内容
</body>
</html>headタグの内容はページに表示されることなく、SEOなどの裏側に影響します。
- titleタグ:ページのタイトル
- metaタグ:SEOに渡す情報
- linkタグ:CSS、JavaScriptファイル等の読み込み etc
bodyタグにはページで表示される情報が入ります。
これから説明していく各種タグはbody内に記載するものになります。
領域

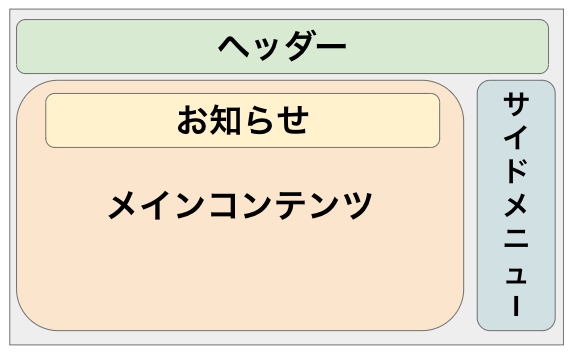
HTMLはこのように表示内容ごとに領域を作り、領域内に各コンテンツ(データ)を入れていきます。
領域を作るためのタグは数多くありますが、最も多く利用されるのは<div>タグです。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLテストページ</title>
</head>
<body>
<div>
ヘッダー内容
</div>
<div>
<div>
お知らせ内容
</div>
メインコンテンツ
</div>
<div>
サイドメニュー内容
</div>
</body>
</html>divタグを入子のように利用することで階層的な領域を設けることができます。
見出し
WEBページにも書籍と同じように見出しがあります。
- <h1>〇〇</h1> : 1番大きい見出し
- <h2>〇〇</h2> : 2番大きい見出し
- <h3>〇〇</h3> : 3番大きい見出し
- <h4>〇〇</h4> : 4番目の見出し
- <h5>〇〇</h5> : 5番目の見出し
- <h6>〇〇</h6> : 6番目の見出し
基本的に<h1>タグは1回のみ利用します。
この記事の場合「【初心者向け】HTMLの基本を理解して応用させていこう|フロントサイドの知識」で<h1>タグを利用しています。
階層的に見出しタグをつけて見やすいページにするとよいでしょう。

よほど情報量の多いページでない限り<h1>〜<h3>くらいまでしか使わないです。
※見出しタグによって文字サイズが変わりますが、CSSで設定することができます。
段落
段落の表示には<p>タグを利用します。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLテストページ</title>
</head>
<body>
<div>
<h1>見出し</h1>
<p>段落の内容</p>
</div>
</body>
</html>pタグの利用頻度も高いので必ずおさえておいてください。
文字
文字を表示するタグは数多くあります。
ここでは一部の例を紹介します。
- <strong> : 強調
- <b> : 太字
- <i> : イタリック
- <u> : 下線
- <big> : 大きく
- <small> : 小さく
- <s> : 打ち消し線
その他のタグはこちらをご確認ください。
リンク
他ページへのリンクを作成するためには<a>タグを利用します。
「<a src=”〇〇”>表示されるリンク</a>」という形式でリンクが作成可能です。

- メリット:ページの離脱率が下がる
- デメリット:スマホの場合、ページに戻るのが手間になる

外部ページの場合には基本的に新規タブにすることをオススメします!
画像表示
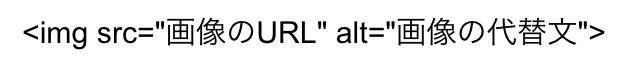
画像表示には<img>タグを利用します。
※imgタグ以外でもCSSを利用して表示することも可能です。

「src属性」で画像のURL・パスを設定します。
「alt属性」は画像が表示されなかったときに、変わりに表示される文章です。
SEO対策でも有効なので、基本的に設定するようにしてください。
リスト
同じ系列の情報を羅列して表示したい場合は<ul>タグ・<ol>タグを利用します。
- ulタグ:単純なリスト表示
- olタグ:順番が影響するリスト表示
単純なリスト表示
<ul>
<li>1つ目</li>
<li>2つ目</li>
<li>3つ目</li>
</ul>
デザイン(見た目)や装飾はCSSで設定します。
順番が影響するリスト表示
<ol>
<li>1つ目</li>
<li>2つ目</li>
<li>3つ目</li>
</ol>
<ol>タグを利用すると、表示順番ごとにインデックスされます。
表(テーブル)表示
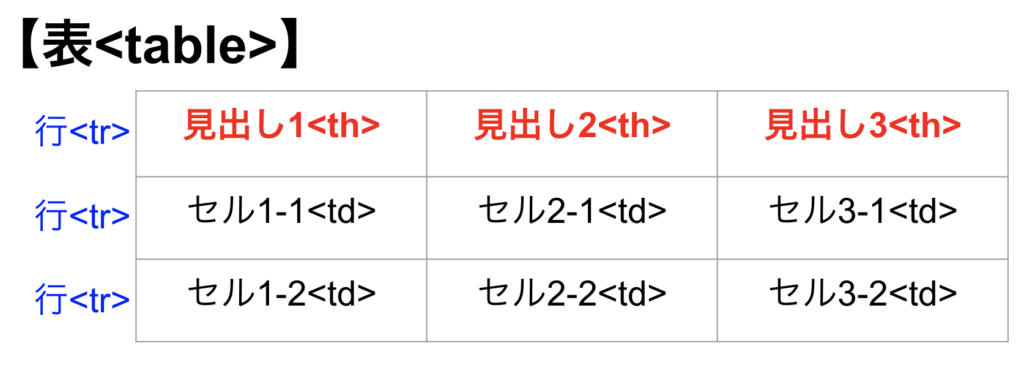
表は<table>タグを利用し、行<tr>タグ、見出し<th>タグ、セル<td>タグを利用します。

<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>セル要素1-1</td>
<td>セル要素2-1</td>
<td>セル要素3-1</td>
<tr>
<tr>
<td>セル要素1-2</td>
<td>セル要素2-2</td>
<td>セル要素3-2</td>
<tr>
</table>tableタグ内に行の数だけtrタグを記入します。
各trタグ内に列の数だけ、見出し/セルであるth/tdタグがある方になります。
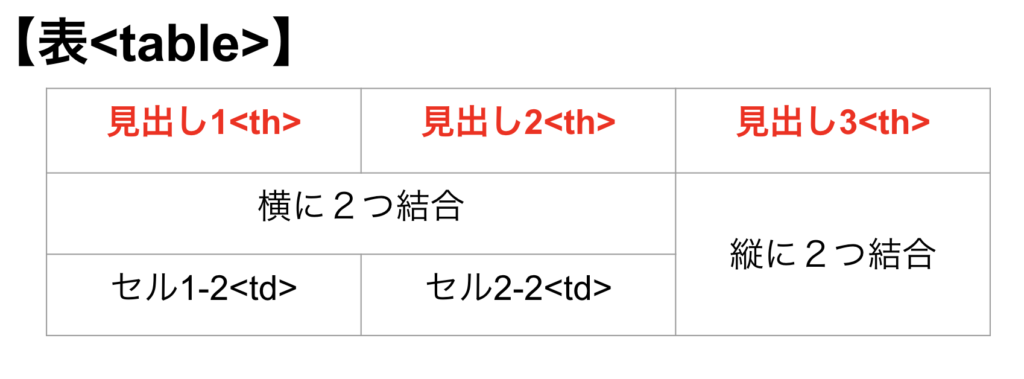
Excelのようにセルを結合することも可能です!
- colspan属性:横方向の結合
- rowspan属性:縦方向の結合
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td colspan="2">横に2つ結合</td>
<td rowspan="2>縦に2つ結合</td>
<tr>
<tr>
<td>セル要素1-2</td>
<td>セル要素2-2</td>
<tr>
</table>
特殊文字
タグ間で改行や空白(スペース)をいれても表示に影響されません。

え?
ならどやって改行やスペースを入れるの?
そこでHTMLには特殊文字というものが存在します。
※厳密にいうと改行は特殊文字ではなくタグ
- 改行:<br>
- 半角スペース:
- &:&
- <:<
- >:>
フロントエンドの学習方法
状況別のフロントエンド(HTML,CSS,Javascript)を学習方法を紹介します。
- 多少お金をかけても早く確実に学びたい
- 少しだけお金をかけて独学で学ぶ
- 完全無料で独学で学ぶ
多少お金をかけても早く確実に学びた
早く確実に学ぶには、やはりプログラミングスクールが良いです。
オススメは「TechAcademy![]() 」です。
」です。
- 自分で学習期間を選択できる
- 質問できるので困ったら聞ける(これは助かる!)
- 学習プランが多い
- マンツーマンメンタリングがあるので、挫折しない
- 何回でもレビューしてくれる
プログラミング学習の最大の壁は「わからなくて挫折する」ことです。
「TechAcademy」はメンターがついたりなど、手厚いサポートがあるのでスキルを習得するまで続けられます。
ただし、約15万〜31万と結構な料金がかかります。。。
(学習期間のプランよって金額が異なります)
学習期間は「4週間」「8週間」「12週間」「16週間」と4プランから選ぶことができます。
少しだけお金をかけて独学で学ぶ
あんまりお金はかけたくないけど、しっかり学んでいきたい場合は「Udemy」がオススメです!
10万以上もの講座があり、自分のレベルにあった講座で学ぶことができます。
どの講座も3万円以下で受講でき、セール中であれば、1,000円代で受講できます!
買い切り型なので、何度でも受講できるので書籍に比べて習得しやすく、便利です。

ぼくもこれまで10講座以上利用してきました!
スマホアプリもあり、講座をダウンロードしておけば、いつでもどこでも、通信量なしで受講できます。
※ただし、独学になるので、モチベの持続が必要になります。
完全無料で独学で学ぶ
完全無料でフロントエンドを学習する場合「サイト模写」が一番勉強になります。
気になったサイトのフロントサイドを真似てみる方法です。
Google Chromeの場合、ページで右クリック、「ページのソースを表示」でHTMLを表示することができます。

かなり勉強になる方法ですが、ある程度知識がないとムズカしい方法です。
自分のレベルに合わせて学習方法を選択してみてください。
最後に
WEBアプリ・サイトの開発、ブログの運営にはフロントサイドの知識は欠かせません。
各種タグについては覚える必要はなく、都度調べていけばOKです。
大事なのは、サクッと調べることができるスキルです。
そのためにHTMLの役割を理解して、何ができるのかおさえておきましょう。
最後まで読んでくださり、ありがとうございます!!!





コメント