WordPressを扱っていると、「投稿を自動化できるんじゃない?」と考えるようになりました。
ぼくは普段、Pythonを利用することが多いので、WordPressのAPIを調べながら、画像をふくめた記事をPythonで投稿できるよう実装することができました。
この記事では、WordPressに投稿するために実装したシンプルなプログラムを紹介します。
以下に当てはまる項目がある方は、参考にしていただたらと嬉しいです。
・Pythonをつかって自動化したい
・WordPressの投稿を自動化したい
・画像を含めた記事を自動投稿したい
・Webサイトを作りたい
まず、プログラムを動かすために必要な環境について説明します。
自分の環境にないものは、流れにそって準備していってください。
次にWordPressに投稿するためのコードを紹介します。
画像ふくめた記事を投稿するシンプルなものなので、カスタマイズしてもらえたらと思います。
コードの実行例も紹介しますので、参考にしてください。
最後にプログラミング全般の学習でオススメのスクールについて紹介します。
いろいろな言語を学び放題なので、プログラミング始めたばかりの方は参考にしてください。
必要な環境

この記事の内容を実行している環境は以下になります。
【Macローカル環境で実行】 ・Pythonのバージョン:3.7.2 ・WordPressのバージョン:5.5.1 ・ WP REST API : v2
Pythonは3系を利用するようにしてください。
もし2系を使われている場合は、あわせてコードを修正してください。
WordPressのAPIは、WordPress バージョン4.7から利用できるようになったので、4.7以降をインストールしてください。
WordPressの公式HPはこちらです。
APIを利用するためのWordPressに以下の設定が必要です。
・パーマリンク設定 ・API利用時の認証
それぞれ説明していきます。
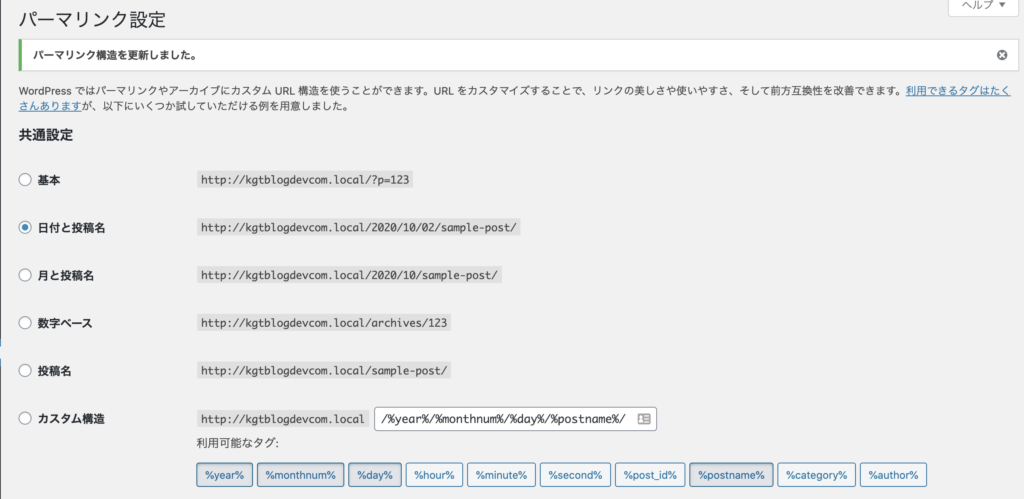
パーマリンク設定
管理画面の「設定」→「パーマリンク設定」に進んでください。

デフォルトでは「基本」が選択されていると思います。
その状態だと投稿することができなかったので、「基本」以外に設定してください。
API利用時の認証
APIを利用するには接続する際の認証が必要です。
管理画面にログインする際のパスワードとは別にAPIに作成する必要があります。
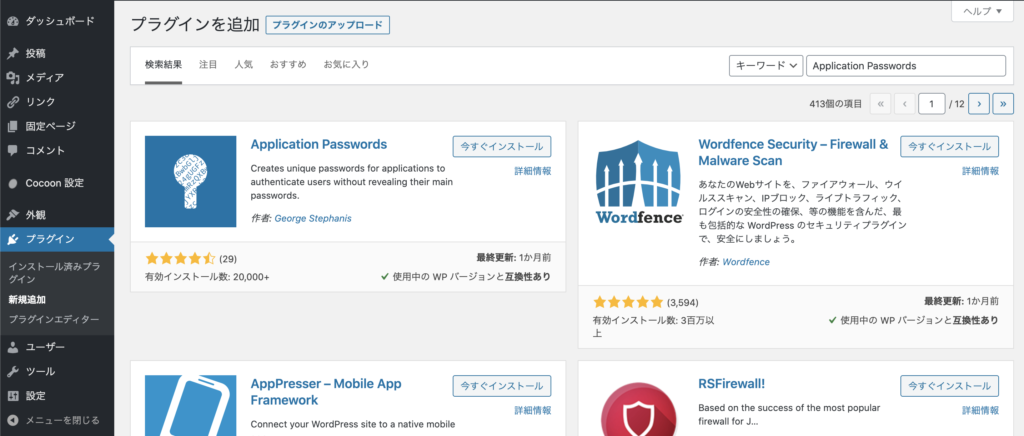
そこで「Application Passwords」というプラグインをインストールします。
管理画面より「プラグイン」→「新規追加」と進んで「Application Passwords」で検索してインストールしてください。

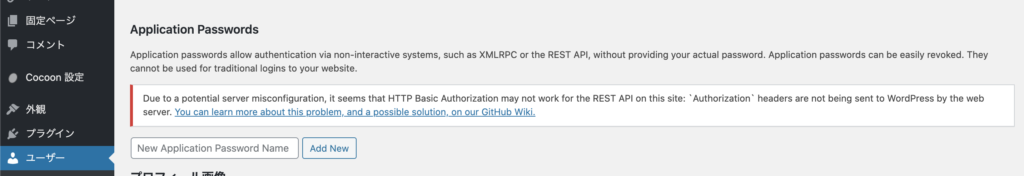
「有効化」できたら、管理画面の「ユーザ」→使用するユーザ編集画面に進んでください。
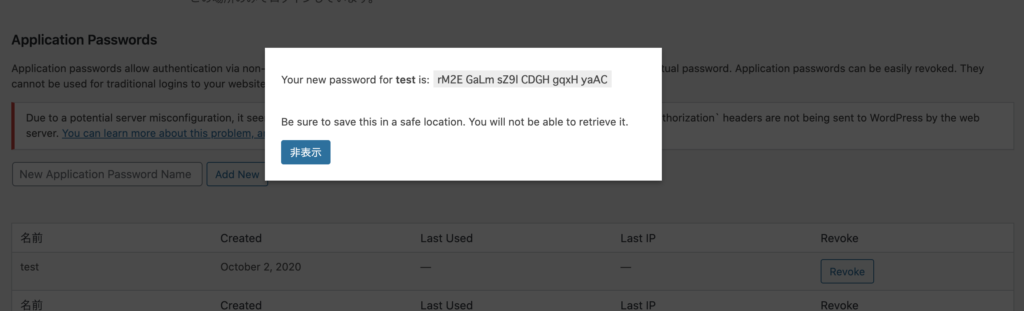
ページ下部にこのような表示があるはずです。

フォームにパスワードを入力して「Add New」をクリックしてください。
認証で利用するパスワードがモーダルで表示されます。

上の画像では「rM2E GaLm sZ9l CDGH gqxH yaAC」となりました。
このパスワードはあとで利用するので、メモしておいてください。
事前の準備は以上です。
WordPressに投稿するプログラム
投稿するプログラムはこちらです。
ファイル名は「wordpress_action.py」です。
import os
import base64
import requests
import json
class WordPressAction:
"""WordPressの操作"""
"""変更箇所-start"""
user_id = 'ユーザID'
password = '認証用に作成したパスワード'
end_point_url = 'URL'
"""変更箇所-end"""
end_point_url = end_point_url + "/wp-json/wp/v2/"
def check_response(self, res, success_code):
"""WordPressからの応答をチェック"""
try:
json_object = json.loads(res.content)
except ValueError as ex:
raise WordPressError(self, res.status_code, res.reason, str(ex))
if res.status_code != success_code:
raise WordPressError(self, res.status_code, res.reason, json_object['message'])
return json_object
def add_post(self, title, content, eye_catch_id, categorie_ids=[], tag_ids=[]):
"""WordPressに記事を投稿"""
end_point_url = self.end_point_url + 'posts'
data = json.dumps({
'title': title,
'content': content,
'status': 'publish',
'categories' : categorie_ids,
'tags' : tag_ids,
'featured_media' : eye_catch_id
})
headers = {'content-type': "Application/json"}
res = requests.post(end_point_url, data=data, headers=headers, auth=(self.user_id, self.password))
return self.check_response(res, 201)
def upload_media(self, full_path, info):
"""メディアのアップロード"""
file_name = os.path.basename(full_path)
end_point_url = self.end_point_url + 'media'
parameter = '?title='+info+'&alt_text='+info+'&caption='+info+'&description='+info
end_point_url = end_point_url + parameter
f = open(full_path, 'rb')
img_data = f.read()
f.close()
headers = {
"Content-Disposition": 'attachment; filename="{}"'.format(file_name),
"Content-Type": "application/octet-stream"
}
res = requests.post(end_point_url, data=img_data, headers=headers, auth=(self.user_id, self.password))
# ['source_url']がアップロードされた画像パス:投稿で使用
return self.check_response(res, 201)「変更箇所」の以下を自分の環境に合わせて変更してください。
・user_id :投稿するユーザのID password :認証用に作成したパスワード end_point_url = ドメインまでのURL (例)https://kgt-blog.com
利用する関数について説明します。
(独自関数)add_post
「add_post」関数は投稿するときに利用します。
引数の項目は以下です。
・title : 記事のタイトルを文字列で指定します ・content:記事の内容をHTML表記の文字列で指定します ・eye_catch_id:アイキャッチ画像のIDを指定します (取得方法は後ほど) ※ WordPressのメディアに登録されているものに限ります ・categorie_ids:記事のカテゴリーIDを数値型の配列で指定します ・tag_ids:記事のタグIDを数値型の配列で指定します
JSON形式の「status」を”publish”としておけば、即時で記事が公開されます。
”draft”としておけば、下書き保存されるので、用途に合わせて変更していください。
返り値はリファレンスを参照してください。
(独自関数)upload_media
「upload_media」は画像を扱えるようにWordPressのメディアにアップロードします。
引数でアップロードする画像のパスと画像タイトル等の情報を指定してください。
”parameter”変数で以下の設定を変更することができます。
・title:画像タイトル ・alt_text:Alt テキスト (代替テキスト) ・caption:キャプション ・description:ディスクリプション
この記事ではすべて同じものを指定する形になっていますが、引数と”parameter”変数作成箇所を変更することで、違うものを指定することも可能です。
投稿プログラムの利用方法
実際に「wordpress_action.py」を利用して簡単な記事を投稿してみます。
import datetime
from wordpress_action import WordPressAction
wpa = WordPressAction()
# WordPressに画像をアップロード
info = '画像タイトル'
res = wpa.upload_media('./test.jpg', info)
# 画像情報
img_id = res['id']
img_path = res['source_url']
# HTML作成
dt_now = datetime.datetime.now()
str_date = dt_now.strftime('%Y年%m月%d日')
title = str_date
content = "<h2>今日のサンプル記事</h2>"
content = content + "<img src='" + img_path + "' alt='テスト画像'>"
# 記事投稿
wpa.add_post(title, content, img_id)この記事では今日の日付をタイトルとした画像を含む記事を投稿しています。
”upload_media”関数で画像をWordPressのメディアにアップロードしたら、WordPressのデータが返ってきます。
画像のID,パスは返り値のものを使用するようにしてください。
プログラミング全般の学習方法
プログラミングの学習といっても、目的に応じていろいろと学ぶ必要があります。
たとえばWebサイトを作りたいといった場合、以下のようなことがあげられます。
・HTML ・CSS ・JavaScript ・バックエンド ・DB
一つずつしっかりと学ぶこともよいですが、さらっと一通り触ってみて、用途に合わせて調べながら開発することをオススメします。
そこでオススメなのが、『Freeks ![]() 』です!
』です!
「Freeks」は月額9,800円でPython含め、HTML、CSS、PHP、JAVAと様々なオンライン講座を受け放題です。
さらに、質問ができることはもちろん、勉強会参加、転職サポートなども追加料無しで受けることができま す。
学び放題なので、1つのことに注力して時間をかけることもなく、全体をさらっと進める勉強方法をとることができます!
無料説明会もあるので、是非参加してみてください。
いまなら初期費用も必要ありません!
最後に
この記事では画像を含めた記事を投稿するプログラムについて紹介しました。
WordPressのAPIではその他にもいろいろなことができます。
自分が実行したいことについて、リファレンスを確認しながら、紹介したコードをカスタマイズしていってください。
そもそも、「カスタマイズとかやり方がわからない」という場合はプログラミング全般についての知識が足りていない可能性があります。
一つのことに特化していないプログラミングスクールで、いろいろな技術を体系的に学ぶことをオススメします。
全体像を把握することができれば、あとは独学で調べながらなんでもできるようになります!
最初はツラいかもしれませんが、コツコツと前進していきましょう。
最後まで読んでくださり、ありがとうございました!!!



コメント