こんにちは、こがたです。
「プログラミングができる」=「プログラミング言語を学んだ」ということではありません。
多くの場合、フレームワークを扱えて始めて「プログラミングができる」状態であるといえるでしょう。
実際、WEB開発業務においてフレームワークを使用しない案件はまずありません。
この記事ではWebフレームワークの種類と学習方法について紹介します。
- プログラミング初心者を抜け出したい
- フレームワークの勉強を始める
- どのフレームワークを使ったらよいかわからない
まずプログラミング脱初心者に必要なことを説明します。
フレームワークを学ぶ前に必要なことをまとめています。
次にフレームワークの説明から学習方法について解説します。
Webフレームワーク中心に説明していますが、スマホアプリなど他にも通ずる内容になっています。
最後に代表的なWebフレームワークを紹介します。
自分の状況に合わせて利用するものを選択してください。
脱プログラミング初心者 -事前準備-

プログラミング初心者から1歩進むためには「フレームワーク」が扱えることが必要です。
フレームワークを学ぶ前に以下の状態にはしておきましょう。
- 全体像を把握している
- 1つの言語をおおよそ理解している
ふわっとでよいので、システム全体像(ハードウェア、ミドルウェア、ソフトウェア)を理解しておきましょう。
作業していく上で自分の作業の意味を広く捉えることができます!
また「プログラミング言語をどう書けばよいのか」「どういう関数があるのか」おおよそ理解しておきましょう。

ぼくはいきなりフレームワークに手を出して、エラーの原因がハードなのか、ソフトなのか、言語なのか、フレームワーク仕様なのか、混乱していました、、、
事前準備に不安がある方は↓↓↓をご覧になってください。
フレームワークって?

そもそもフレームワークとは何なのでしょうか?
ズバリ、ソフトウェアの骨組みです!
フレームワークごとの作り方に従って構築することで、簡単にシステム開発することができます。
その他にも、このようなメリットがあります。
- 0から開発しなくてよい
- 統一感のあるコード
- 分業が容易
決まった書き方があるため、誰がみても「どこでなにをしているのか」を把握することができます。
そのため、分業も容易となります。
逆にいうと、プログラミング言語以外に「フレームワークの構築方法」「データ構成」「書き方」の学習が必要になります。
構成について
フレームワークにはそれぞれ決まった構成があります。
- MVC:model-view-controller
- MVVM:Model-View-ViewModel
- MVP:model-view-presenter
- MTV:model-template-view

いきなりムズカシそうですね。
安心してください、簡単に説明していきます。
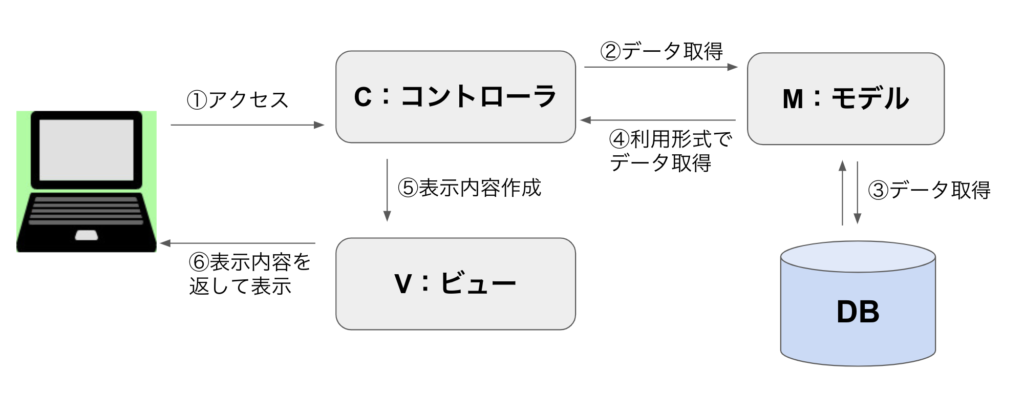
たとえば1つめの「MVC」は「モデル」「ビュー」「コントローラ」で成り立っています。
簡単な図にするとこのようなものです。

①URLでアクセスがあったらコントローラで処理します。
②システムで利用する形のモデルにアクセスすると、③DBから情報を受け取り、④システムで利用する形のデータ形式でコントロールに返します。
⑤コントローラが受け取ったデータを表示形式に変えて⑥表示させる。
このように役割を持たせて、「何がなにをするのか」を決めているだけです!
まずは利用するフレームワーク の構成を理解することから始めましょう。
フレームワーク の学習方法

フレームワークは頭で勉強するよりも実際に手を動かした方が効率的に理解することができます。
学ぶ上で必ず守ってほしいことが1つあります!
それは「学習元のままではなく、少し変更して動かす」とうことです。
参考書、各種ドキュメント、スクールの教科書にはサンプルコードがあると思います。
最初はそのまま実行してもよいのですが、毎回少し変更して動かすようにしてください。
そうすることで「どこがどこに影響しているのか」把握することができます。
サンプルコードを実装すると動きますが、多くの場合、想定していない箇所が関係していて変更するとエラーが発生します。

自分でカスタマイズしながらエラーの原因を調べることで学習速度を早めることができますよ!
具体的な学習の流れ
フレームワークは、以下の流れで学習をしていきましょう。
- フレームワーク選定
- 環境準備(DBなど)
- 静的なページを表示(Hello World!など)
- DBに仮データを登録して表示する
- DBへの登録・更新処理を追加

え?これだけなの?!

はい!これだけなんです!
やることは簡単だけど、実際に初心者がやろうとすると大変なんですよね。。。
一見簡単そうに見えるかもしれませんが、フレームワークは構成に合わせてデータを利用する必要があります。
そのため、単純なデータ取得・登録・更新が普通の考えと異なります。
逆にいうと、この流れさえできるようになると、あとは状況に合わせて開発を進めるだけです!
代表的Webフレームワーク3選
多くの企業、Webシステムで利用されているフレームワーク を紹介します。
どれか1つできるとフリーランスとして活動していくことができるでしょう。
Ruby on Rails
名前の通り「Ruby」でかかれるフレームワーク となります。
最近までもっとも人気のあったWebフレームワーク です。
小規模から大規模まで対応することができ、どのようなシステムも開発することができます。
トレンドにもなっていたフレームワークなので、利用者が多く、案件数も多いものになります。
初めての方は「Ruby on Rails」に特化したスクール『RubyHack』をオススメします。
最初はどうしても環境構築に時間がかかったり、質問したい状況が多いです。

ローカルにWebアプリを開発する方法を丁寧に教えてくれるから安心です!
買い切り型で69,800円なので、追加費用もなく利用することができます。
入会金、キャンセル費用もありません。
また1度払ったら質問し放題で利用することができます。

最初は手元で動かしてみて、どうしてもエラーの原因がわからないことがあります、、、
『RubyHack』は買い切り型で、質問し放題なので、わからないときに聞けちゃうのはかなりのメリットです。
最初のフレームワーク で「Ruby on Rails」を使いたい場合は利用することをオススメします。
Django
「Python」で実装されるフレームワークです。
大規模なシステムに対応しており、現在もっとも人気のあるWebフレームワークの1つです。
とくに「機械学習」「ディープランニング」を扱う際は相性がよいので必須のフレームワーク です。
もっとも伸びており、将来性の高いものなので、これから需要が増えていくでしょう。
Pythonの基本から「Django」、さらには「機械学習」まで一貫して学ぶには『PyQ』が最適です。
「月額3,040円」「月額8,130円」と2つのプランがあり、非常にお買い得です!

プランに大きな違いはないので安い方のプランで始めることをオススメします!
この講座さえ受講してしまえばPythonと関連するDB等については学ぶことができます。
ただし、「プログラミングとは?」というところから始めるので中級者以上は物足りないかもしれません。
Laravel
「PHP」で書かれたフレームワーク です。
PHPで書かれているので初心者には取り組みやすいフレームワーク になります。

WordPressなど触ったことがある方は理解しやすいでしょう。
簡単なだけでなく、多くのコマンドが用意されているので開発も簡単に行っていくことができます。
『テックパートナーズカレッジ』では「Laravel」に特化して稼ぐことができるようになるための講座があります。
14日間無料体験があり、学生は50,000円、社会人は60,000円で学ぶことができます。
スキルがない状態からフリーランスを目指す方はこちらをオススメします。
最後に
プログラミングをやっていく上でフレームワークに触れないことはないでしょう。
プログラマー、SEとして活動するなら必須のスキルとなります。
しかし、プログラミング言語を学ぶだけでは開発していくことはできません、、、
フレームワークにはそれぞれ、構造や考え方があります。
最初は学習が必要になりますが、慣れてしまえば効率的に開発を進めていくことができます。
1つのフレームワークを使えるようになると、それだけで仕事ができるようになります。
慣れるまでは大変と思いますが、プログラミング実践の登竜門なので必ず抑えておきましょう!
最後まで読んでくださり、ありがとうございました!!!






コメント