こんにちは、こがたです。
Webアプリ・Webサイトを作ってみたいけど、どう作ったらよいかわからない方に向けて学習手順を説明します。
大事なのは、全体像を理解して適切な学習手順を踏むことです!
誰でも手順通り学習すれば開発できるようになります。
- プログラミングを始めてみたい
- Webアプリ作りたい
- プログラマ、SEに転職したい
- どういう流れで学習したらよいか知りたい
- 効率的な勉強法を知りたい
まずは開発するために必要な知識を説明します。
それぞれどのように関係しているのか、システム全体像も解説いていくのでイメージをつかんでください。
次に学習の順番を解説します。
手順通りに学べば初心者でも業務できるレベルまでスキルを身につけることができます!
手順ごとの細かい学習方法を説明します。
Web開発するために必要な知識

Webアプリを開発するには以下の知識・スキルが必要になります。
- ネットワーク
- フロントエンド:HTML,CSS,JavaScript
- サーバの知識:Windows,Linux
- バックエンド:PHP,Ruby,Python
- データベース:MySQL,PostgreSQL
- フレームワーク:Laravel,Rails,Django

フロントエンド?フレームワーク?
よくわからない単語がいっぱい、、、

フレームワークの名称などは後ほど紹介していきますね。
ここでは全体像をなんとなく把握してください!
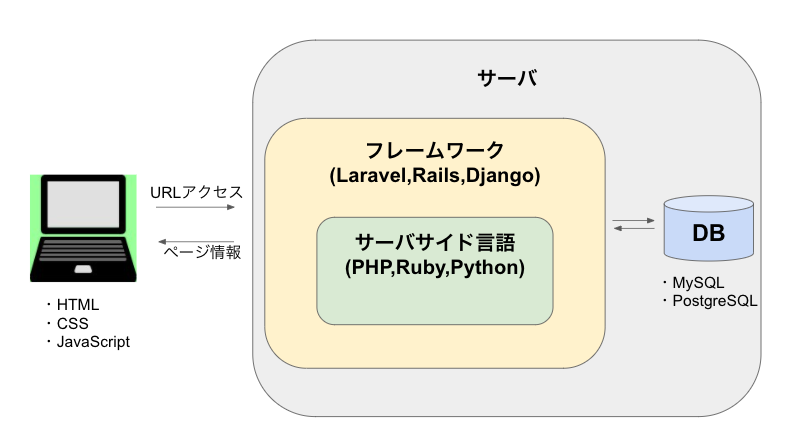
こちらは全体のイメージ図になります。

ユーザからアクセスがあるとサーバで受信して、その情報をソフトウェア(フレームワーク)に渡し、データベースと連携しデータを管理して、ページの情報をユーザに返します。
フロントエンドはユーザ側(PC,スマホ)で動くものになり、ページの表示関するものです。
フロントエンドとサーバだけでも静的(データによる動きのないもの)なWebサイトは作ることができます。
フレームワークはWebアプリを開発するテンプレートのようなものです。
ほとんどのWebアプリはなんらかのフレームワークを利用して動いています。
- サーバ → データを管理するもの
- ユーザ端末(フロントサイド) → サーバから渡されたデータをキレイに表示する
フレームワークの種類・学習方法については↓↓↓をご覧になってください。
学習の順番

何を学べばよいかわかったら、次は学習の順番になります。
以下の手順で学習していってください。
- ネットワークについて
- プログラミング言語選定
- フレームワーク選定
- フロントエンド学習
- (サーバの学習)
- バックエンド、プログラミング言語の学習
- データベースの学習
- フレームワーク学習
※すでに学んでいるところはスキップしてください
ネットワークの知識を身につけたら、開発はもちろん、ブログなどの理解を深めることができます。
フロントエンドについては↓↓↓をご覧ください。
学習段階ではローカル(自分のPC)で動かすことが多いため、サーバの学習は後からでもよいでしょう。
※Webサーバ(Apacheなど)の設定も公開する際に必要なのですが、この手順通りに学べば調べながらできるはずなので、除外しています。
「まったくの初心者」と「プログラミング言語(サーバサイド)は学習済」の2パターンの状態で説明します。
自分に当てはまる方を読んでください。
まったくの初心者
まずは「何をしたいのか」という軸でプログラミング言語を決めていきます。
- フリーランスとしてやっていきたい:PHP,Ruby
- 金融などの堅い系の企業で作業する:Java
- スピーディーにWebアプリを公開したい:PHP
- とりあえずよく利用されているもの:Ruby
- データ分析するものを開発したい:Python
PHP
初心者が一番理解しやく、簡単に開発できるものは「PHP」です。
WordPressもPHPでできており、カスタマイズすることもできます。
PHPのフレームワークは「Laravel」が有名です!
『テックパートナーズカレッジ』ではエンジニアとして稼げることにフォーカスして「Laravel」に特化した講座があります。
こちらは学ぶべき「フロントエンド」から「データベース」「フレームワーク」まで全て学ぶことができます!
14日間無料体験があり、学生は50,000円、社会人は60,000円で利用でき、他スクールと比べても安く学習することが可能です。
Ruby
なんといってもWebといえば「Ruby on Rails」です。
日本人が開発したフレームワークなので、親しみやすくWebアプリではもっとも利用されています。
案件ベースでプログラミングスキルを活用したい方はRubyがよいでしょう。
初めての方は「Ruby on Rails」に特化したスクール『RubyHack』をオススメします。
最初はどうしても環境構築に時間がかかったり、質問したい状況が多いです。
買い切り型で69,800円なので、追加費用もなく利用することができます。
入会金、キャンセル費用もありません。
Python
世界的に需要が高まっている言語です。
データ分析に強く、これから日本でも需要が高まっていくでしょう。
Webフレームワークには「Django」があります。
データ分析との相性がよいのが特徴です!
Pythonが気になっている方は『PyQ』を利用してみてください。
月額3,040円から利用することができ、「フロントエンド」「フレームワーク」だけでなく、「機械学習」についても学ぶことができます!
PyQの内容・メリット・デメリットについては↓↓↓をご覧になってください。
初心者における学習方法の結論
Webアプリを開発できるようになるまで、学ばなければいけないことが多いです。
広く浅く教えてくれるプログラミングスクールを利用するのがもっとも質も高く、スピーディーに学ぶことができます!

ぼくは最初、書籍とネット情報で独学していたのですが、全体像を含め一貫して学んでいなかったので、「なにがどこで利用されるのかわからず」結局スクールに通いました。
「早くスクールに通っていたら時間と労力を無駄にしなくてよかったのに、、、」と後悔しています。
- 安い
- 広く学べる
- フロントエンド〜フレームワーク以外に何が学べるか
- 環境作りもサポートしてくれるのか
スクールに通っても「合っていない」などの理由で辞める人も多いです。
最初は広く浅く学べて、安いものを選ぶようにしましょう!
また初心者は実行環境を作るのに苦戦します。
(中にはそれが理由で辞める方も、、、)
そのため環境構築までサポートされているか確認してください。
プログラミング言語(サーバサイド)は学習済
なにか1つでもプログラミング言語を学習したことがある方は他の学ぶ必要のある知識を習得できていることが多いです。
そのため「広く浅く」というより「狭く深く」学ぶことが重要です!
各フレームワークには無料でチュートリアルが公開されています。
こちらを確認してください。
まずは無料で確認、調べつつ試してみてください。
知識が足りず「何がなんなのかわからない」という場合は『Udemy』で特化した講座を学ぶことをオススメします。

ぼくはこれまで10講座以上も購入しています!
いつでも、どこでも学習できるので便利ですよ〜
定期的に最大95%OFFのセールをやっており、1,000円代で講座を購入することができます!
Udemyの内容や利用方法については↓↓↓をご覧になってください。
深堀して学ぶことで自分の強みの1つにしてください!
最後に
Webアプリを開発するにはまず全体像を把握することが重要です。
初心者の場合、何がどう影響するのか、どういう仕組みで動いているのか理解するのが先決です!
全体像を把握しないまま学習を進めると遠回りした学習となってしまいます。
最初のころは環境構築などの準備ばかりで心が折れそうになるかもしれませんが、結果的に早くスキルが身につくので、手順通りに学習を進めてください。
最後まで読んでくださり、ありがとうございました!!!








コメント