WordPress環境をローカルで構築できる「Local」という無料アプリを紹介します。
これまでと違いDB含めてすべての環境構築を10分以内に完了することができます!
「Local」を利用することで複数のWordPress環境を構築・管理することができます。
さらには「Local」でURLを作成して別端末でも閲覧できるように設定することもできます。
WordPressを使うときは、必須のアプリと考えてよいでしょう!
ぼくは運用しているブログをカスタマイズする際の検証環境として利用しています。
この記事では「Local」アプリでWordPress環境を構築するまでの手順を説明します。
そのあと、既に運用しているWordPress環境をローカル環境に作る方法を紹介します。
以下に当てはまる方は悩みを解決できるので参考にしてください。
・ローカルでWordPressを試したい
・WordPress環境の構築が大変
・現在運用しているWordPressと同じ環境をローカルに作ってテストしたい
・Localアプリで構築するまでの手順を知りたい
・複数のローカルWordPress環境を管理したい
WordPress自体の仕組み、構造について知りたい方は『【仕組み・構造】WordPressの基礎知識|動く仕組み、フォルダ構造まとめ』を参考にしてください。
それでは始めていきましょう!
構築するまでの手順
「Local」は無料でダウンロードできるアプリです。
まずはこちらよりダウンロードしてください。

画面右上の「DOWNLOAD」ボタンをクリックください。
するとこちらの画面が表示されます。

環境を構築しようとしているプラットフォームを選択してください。
以下から選ぶことができます。
・Mac
・ Windows
・Linux – Debian based (Ubuntu, etc)
・Linux – RPM based (Red Hat, Fedora, CentOS, etc)
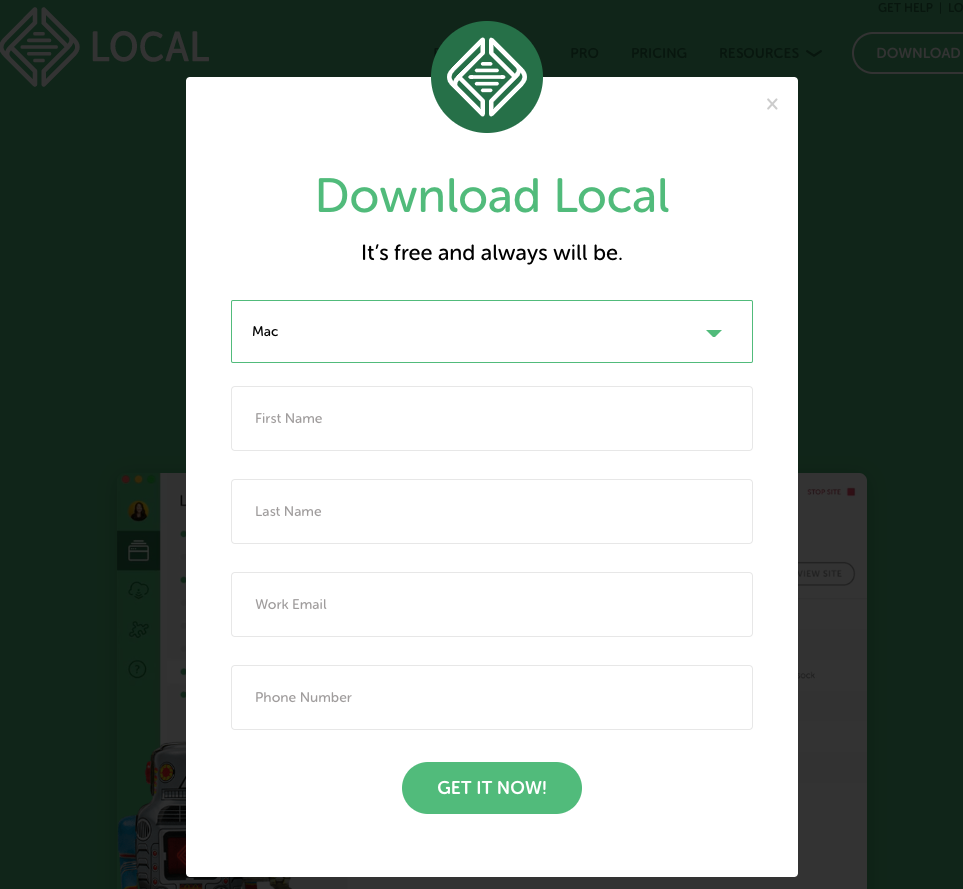
すると以下の管理者情報を入力する画面に遷移します。

名前、メールアドレス、電話番号を入力してください。
するとアプリをダウンロードすることができます。
そのままインストールまで進めてください。
インストール後、起動すると以下の画面が表示されます。

「CREATE A NEW SITE」ボタンをクリックしてください。
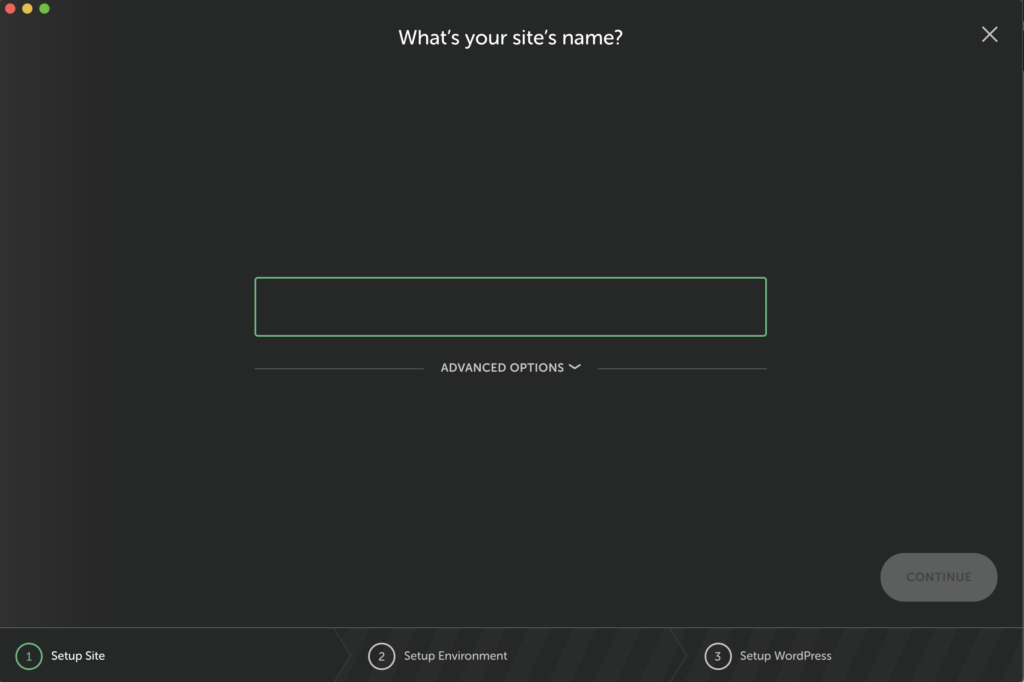
以下のような画面になります。

ここではサイト名を設定します。
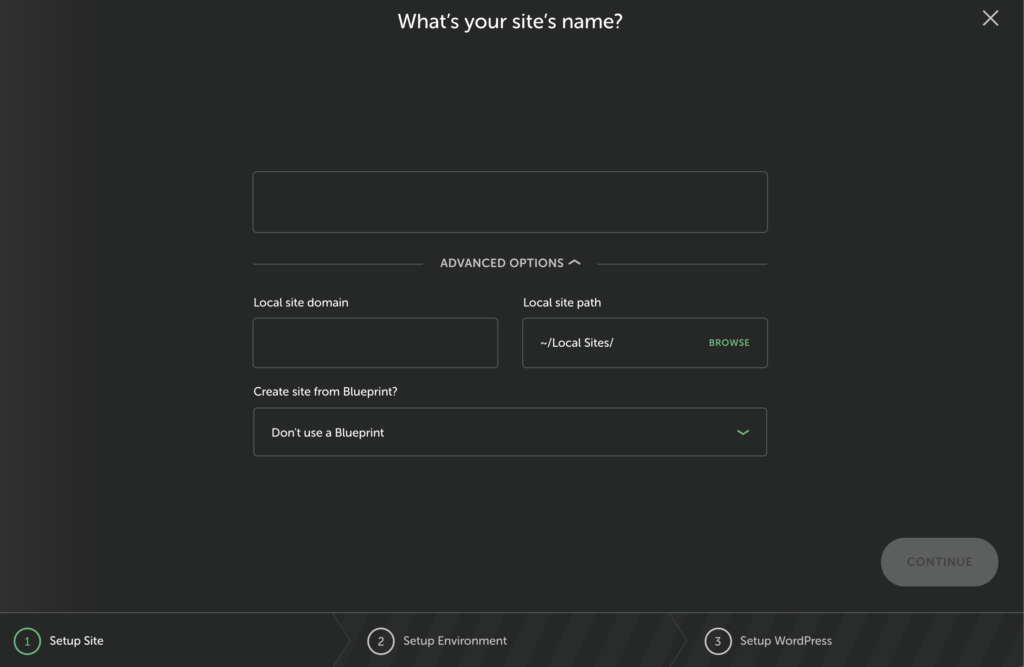
ドメイン、ローカルでの保存先、ブループリントの設定を行いたい場合は「ADVANCED OPTIONS」をクリックしてください。

Blueprintとは環境のテンプレートのようなものです。
初回構築時には必要ないので、設定しなくて大丈夫です。
設定が完了したら「CONTINUE」ボタンをクリックしてください。
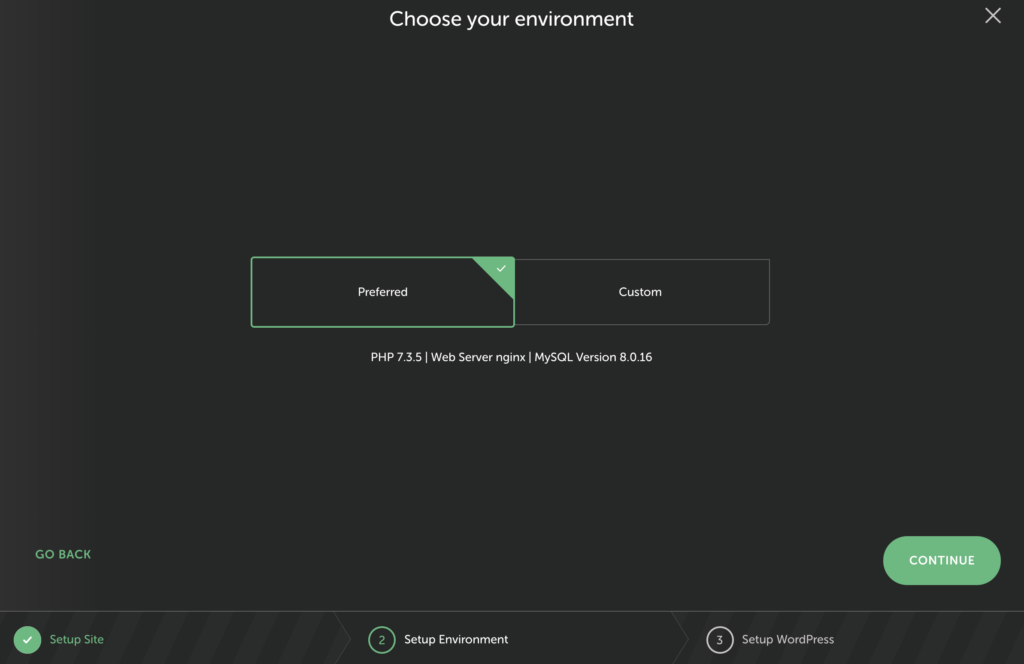
以下の環境設定画面に遷移します。

ここでは以下の設定が可能です。
・PHPのバージョン
・Webサーバ
・MySQLのバージョン
とくにこだわりがない場合は「Preferred」で問題ありません。
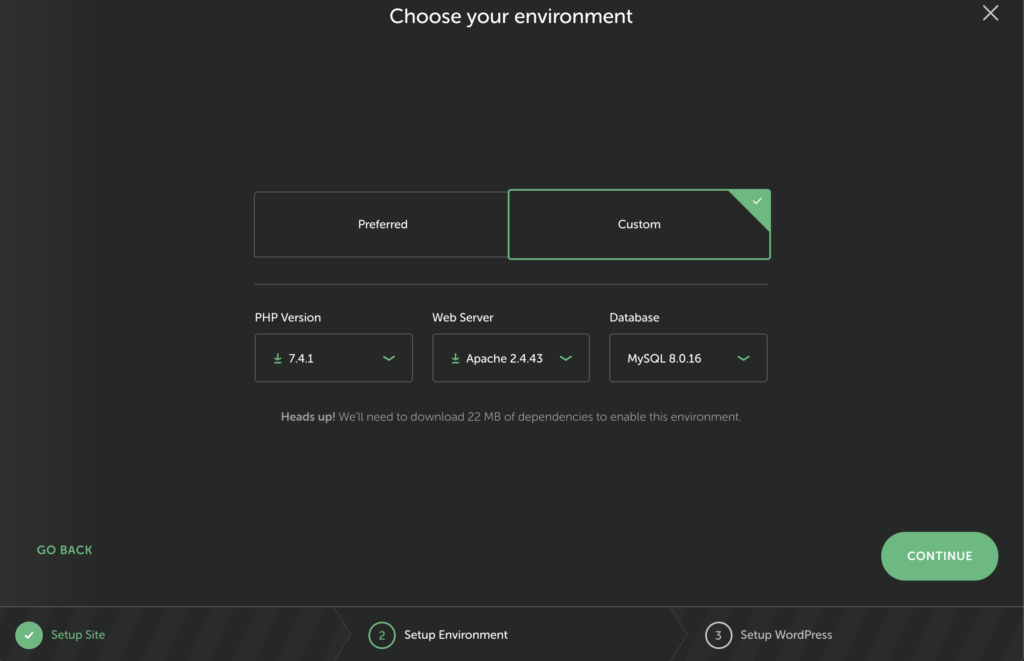
特定の設定を行いたい場合は「Custom」をクリックしてください。
以下の画面になります。

・PHPのバージョン
・Webサーバ
・MySQLのバージョン
それぞれ設定することができます。
環境の設定ができたら、「CONTINUE」ボタンをクリックしてください。
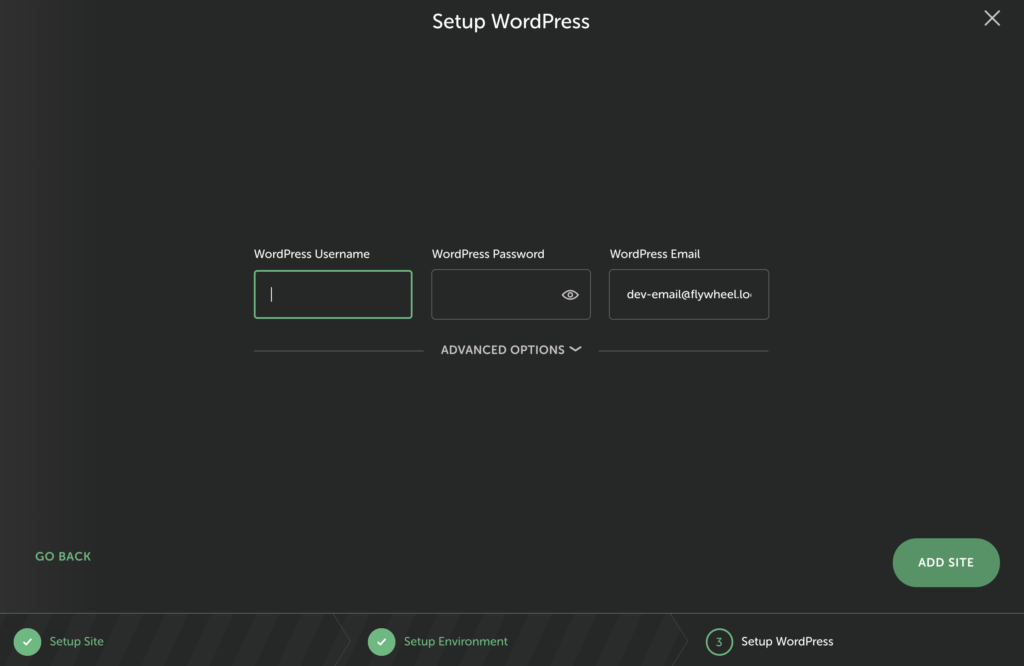
WordPressユーザの設定画面に遷移します。

WordPressユーザの以下の情報を設定してください。
・ユーザ名
・パスワード
・メールアドレス
ユーザ名、パスワードはログイン時に使用するものになります。
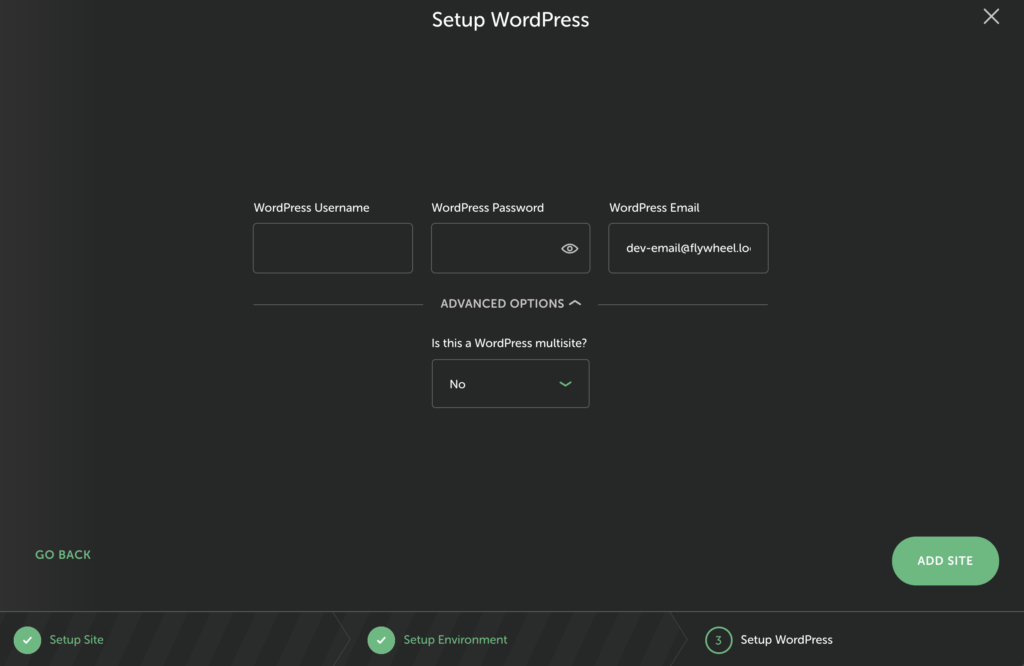
WordPressでマルチサイトの機能を設定したい場合は「ADVANCED OPTIONS」をクリックしてください。
マルチサイト機能を利用することで、1つWordPressで複数のサイトを運営することが可能になります。
マルチサイト機能は後からでも設定可能です。

ここまで出来たら「ADD SITE」ボタンをクリックしてください。
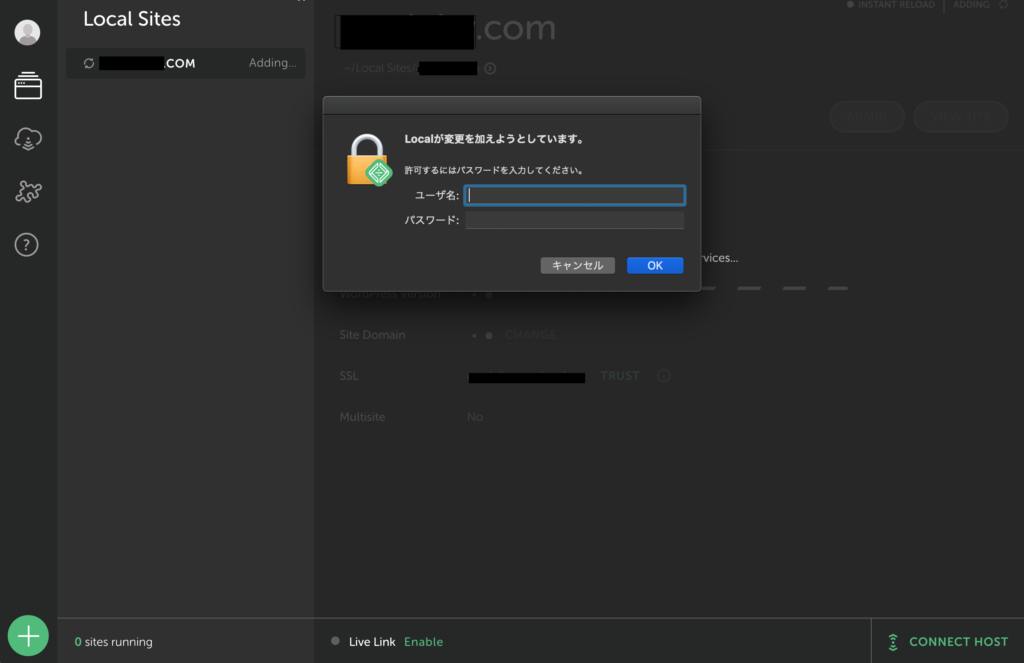
Macの場合は、以下のように表示されますので、PCのログイン情報を入力してください。

セットアップに数分程度かかりますが、待っていたら環境構築は終了です。
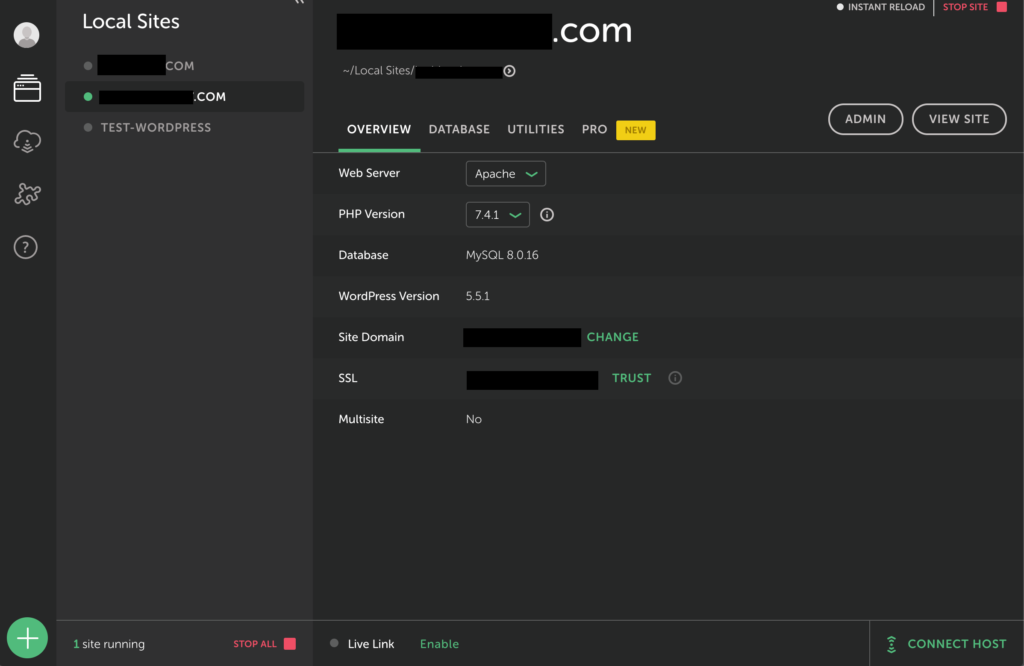
簡単に使い方を紹介します。

こちらがトップ画面になります。
画面右上の「START SITE」ボタンで起動することができます。
また「STOP SITE」ボタンで停止します。
右上の「ADMIN」ボタンをクリックすると管理画面を開くことができ、「VIEW SITE」ボタンでWebサイトが表示されます。
また画面中央の最下部の「Enable」ボタンをクリックすることで、サイトを共有することができるようになります。
現在運用している環境と同じ環境を作る
現在運用しているWordPressがあり、検証用として同じ環境をローカルに作りたいケースがあると思います。
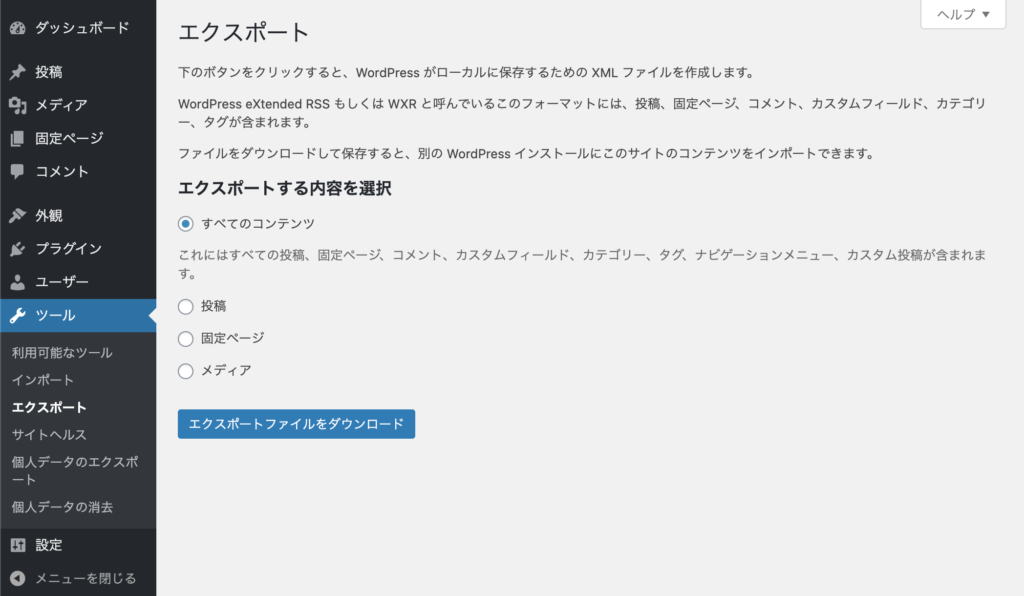
その場合は運用しているWordPressにログイン後、左メニューから「ツール」→「エクスポート」の順番にクリックしてください。

「すべてのコンテンツ」を選んだ状態で「エクスポートファイルをダウンロード」ボタンをクリックしてください。
「WordPress.年-月-日.xml」のファイルがダウンロードされます。
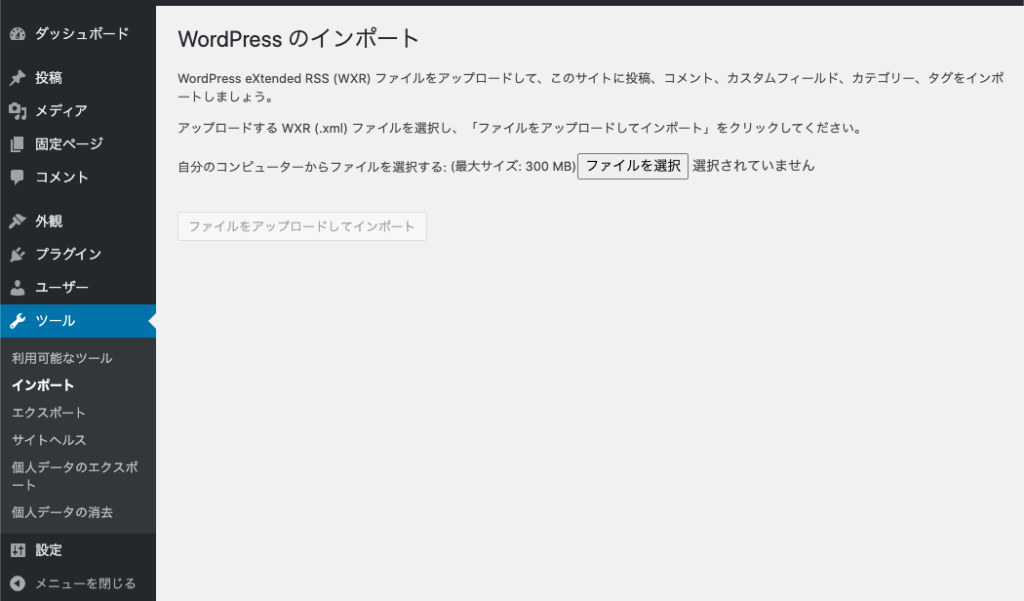
ローカル環境の管理画面を開いて、左メニューから「ツール」→「インポート」の順番にクリックしてください。

「WordPress」項目の「今すぐインストール」をクリックしてください。
「インポーターの実行」のリンクが表示されるようになるので、クリックしてください。

先ほどダウンロードした「WordPress.年-月-日.xml」をファイル選択で選んで、「ファイルをアップロードしてインポート」ボタンをクリックしてください。
これでデータのインポートが完了します。
【WordPressテーマ】スマホ対応テーマを紹介
現在PCを利用するより、スマホを利用するほうが圧倒的に多いでしょう。
つまり、レスポンシブ対応(スマホ対応)は必須といえます。
2万件DLされているリキッドプレスを利用することで簡単にスマホ対応できます。
有料テーマにはなりますが、ある程度アクセス数がある場合はスマホ対応を行い、コンバージョン率を上げていきましょう!
最後に
WordPressは使い方によっていろいろな用途で利用することができます。
まずはローカルでWordPress環境を作って試してみるとよいでしょう。
「Local」はさまざまな環境で利用することができるので、だれでも使うことができます。
テスト環境を作って、効率的に開発してきましょう!
最後まで読んでくださり、ありがとうございました!!!



コメント